v2.6.4 בחוץ!
גרסה זו מציגה שתי תכונות חדשות: חלון נתונים דינמיים (Dynamic Data Modal) ועוזר מסכת תמונה (Image Mask Helper). בנוסף, היא משפרת את אופן הטיפול במשתני CSS של התבנית ופותרת כמה באגים מעצבנים.
זמן קריאה: 2 דקות.
גרסה זו מציגה שתי תכונות חדשות: חלון נתונים דינמיים (Dynamic Data Modal) ועוזר מסכת תמונה (Image Mask Helper). בנוסף, היא משפרת את אופן הטיפול במשתני CSS של התבנית ופותרת כמה באגים מעצבנים.
אז מה חדש?
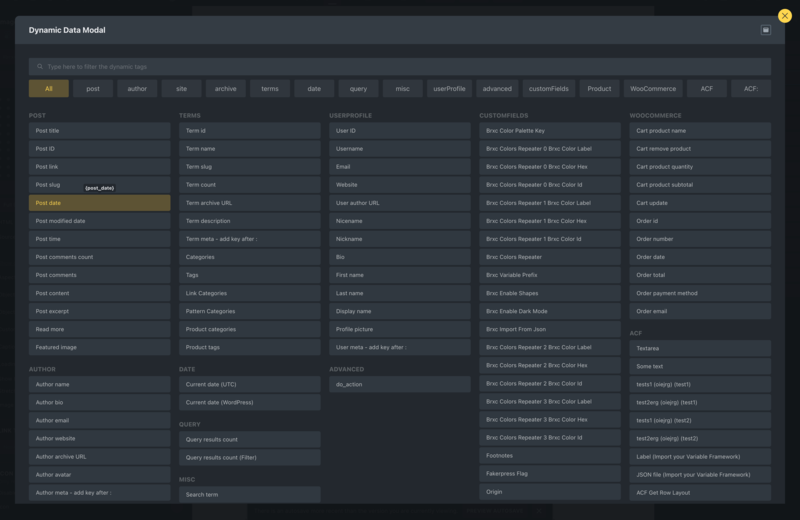
נתונים דינמיים (Dynamic Data)

אם אתם משתמשים בתגיות דינמיות לעיתים קרובות בתהליך בניית האתרים, וודאי יצא לכם לפגוש את הבעיה שהרשימה הנפתחת של הנתונים הדינמיים קטנה מאוד, ולעיתים מצריכה גלילה ממושכת כדי למצוא את התג שאתם צריכים. עם תכונה חדשה זו, גלילה היא נחלת העבר! כל התגיות הדינמיות שלכם מוצגות בחלון מסך מלא שניתן לסנן, מה שמקל מאוד על מציאת התגיות שאתם מחפשים.
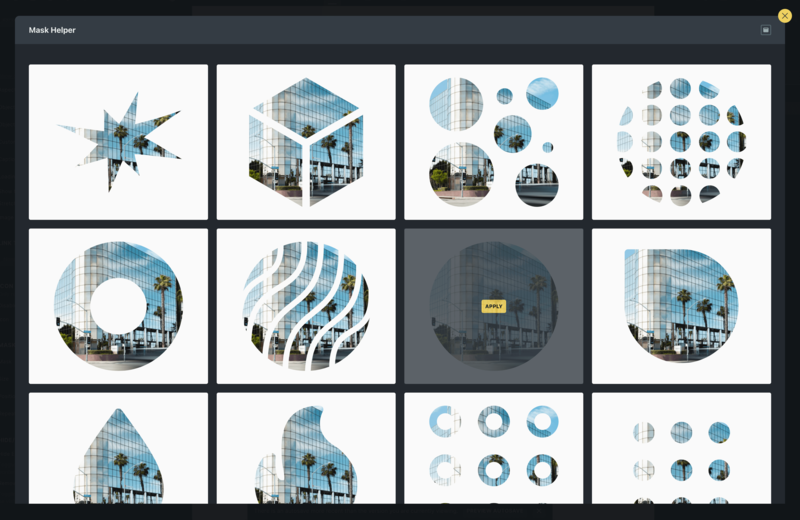
מסכת תמונה (Image Mask)

בריקס מציעה סט שימושי של 24 מסכות SVG לתמונות שלכם, אך לא קיימת דרך להציג תצוגה מקדימה של המסכות בתוך העורך – יש לנסות כל אחת בנפרד כדי למצוא את ההתאמה הנכונה. עם תכונה חדשה זו, כל המסכות הזמינות מוצגות בחלון מסך מלא, מה שמקל מאוד על בחירת המסכה שמתאימה ביותר לעיצוב שלכם!
תיקוני באגים ושיפורים
סקריפט המרה של משתני CSS עלול להוביל לכשל.
במקרים מסוימים, תסריט ההמרה של משתני CSS שממיר את המשתנים הישנים של AT למשתני הליבה החדשים של בריקס (מאז גרסה 2.6) עלול להיכשל וליצור תוצאות בלתי צפויות. סקריפט ההמרה עבר שיפורים בכדי להתמודד עם מקרים קיצוניים.
לחיצה על אייקונים בכותרת הפאנל הצדדי עלולה להפעיל בטעות פונקציית גרירה/שינוי גודל.
בגרסאות הקודמות, אם לחצתם במהירות על אייקונים בפאנל המבנה (כמו אייקוני מנהל התגים), זה עלול היה להפעיל את פונקציית הגרירה/שינוי הגודל של פאנל המבנה. כעת, הפונקציה מופעלת רק כאשר לוחצים על כותרת המבנה.
תפריט נתונים דינמיים מוסתר בבקרות חלון קופץ.
מאז גרסה 2.6, לחיצה על אייקון הנתונים הדינמיים בתוך בקרת חלון קופץ (כמו חלונות קופצים של צבע/גבול/צל תיבה) לא הייתה מייצרת אפקט חזותי מכיוון שהתפריט הנפתח היה מוגדר לתצוגה: none. בעיה זו תוקנה.
כרטיסיות תוכן עלולות להיעלם כאשר השינוי “הסתר פאנלים לא פעילים באקורדיון” פעיל.
קונפליקט ב-CSS עלול לגרום לכך שכרטיסיות תוכן מסוימות יוסתרו כאשר השינוי “הסתר פאנלים לא פעילים באקורדיון” פעיל. בעיה זו תוקנה.
בעיית פריסה עם SuperPowerCSS
תוויות קבוצת הסגנון (עיצוב) עלולות לחפוף את בקרת SuperPowerCSS בעת הוספת הצהרות CSS ארוכות. בעיה זו תוקנה.
קודי CSS מותאמים אישית ברמת ID לא הוסרו כראוי עם ממיר המחלקות.
בעת הפעלת ממיר המחלקות ובחירת האפשרות “הסר סגנונות ID”, כל סגנונות ה-ID הוסרו כראוי מלבד CSS מותאם אישית. בעיה זו תוקנה.
הוסר בקשת שרת בעת טעינת משתני CSS של התבנית.
משתני ה-CSS של התבנית נטענים כעת כאלמנט סגנון פנימי ואינם מסתמכים על קובץ CSS חיצוני.
אפשרויות טעינה חדשות למשתני CSS של התבנית.
מאז גרסה 2.6, משתני התבנית נכתבו בתוך ה-Footer כברירת מחדל כדי להבטיח שהם עוקפים כראוי את המשתנים הגלובליים המאותחלים בתוך תג ה-Head. שיטה זו עלולה ליצור FOUC (הבהוב של תוכן לא מעוצב). כעת, מיקום הפלט המוגדר כברירת מחדל יהיה ב-Head.
תוכלו גם להגדיר את העדיפות באופן ידני. ככל שהעדיפות שתבחרו תהיה גבוהה יותר, תג הסגנון ימוקם עמוק יותר בתוך ה-Head/Footer. ברירת המחדל מוגדרת ל-9999.
במרבית המקרים, מיקום משתני התבנית ב-Head עם עדיפות 9999 אמור להפיק את התוצאות הטובות ביותר.
מה Paul Charlton חושב על הגרסה?
מה דעתכם?




