מבוא ל־Advanced Themer
Advanced Themer מציע פתרון חזק וגמיש למפתחי אתרים המשתמשים ב-Bricks Builder, ומאפשר להם לשפר את זרימת העבודה שלהם ולהגיע לתוצאות מרשימות בזמן קצר יותר. התוסף מקבל ביקורות חיוביות ממשתמשים רבים, ונראה כי הוא ממשיך להתפתח ולהתעדכן עם תכונות חדשות שמוסיפות ערך למשתמשים.
זמן קריאה: 20 דקות.
הכירו את Advanced Themer, התוסף שמשדרג את החוויה ב־Bricks!
שדרוג החוויה מתבטא החל ממיזוג צבעים דינמיים, שליטה מתקדמת יותר ב־CSS וה־Class, סנכרון מול בינה מלאכותית, יצירת ממשק ידידותי ונוח עבור הלקוחות, והנאה מעשרות הטבות.
התוסף החדשני Advanced Themer משפר לא רק את החוויה אלא גם את היעילות של תהליך הבנייה והפיתוח מול ערכת הנושא Bricks Builder במערכות מבוססות WordPress הודות למגוון רחב של כלים מתקדמים המאפשרים למפתחים ומעצבים ליצור אתרים דינמיים מותאמים אישית בקלות וביעילות רבה יותר.
הפיצ’רים של Advanced Themer כוללים ניהול צבעים דינמי, כלים מתקדמים ל־CSS, תמיכה ב־OpenAI, ועוד הרבה יותר. התוסף מספק גם מגוון של הגדרות מוכנות לשימוש וניתנות ליישום בלחיצת כפתור, מהפך שמקל על העבודה וחוסך זמן עבודה יקר. לא כל הפיצ’רים חייבים להיות פעילים, ניתן לבצע השבתה פרטנית בהתאם לדרישה, כך נחסוך משאבים ולייצר התייעלות נוספת.
משתמשים ברחבי העולם משתפים חוויות חיוביות עם התוסף, רבים מהם מדגישים את השיפור בביצועים ובגמישות שהוא מביא לתהליך הפיתוח וטוענים ש־Advanced Themer הפך להיות חלק בלתי נפרד מהכלים המותקנים באופן אוטומטי עם Bricks.
אל נשכח שהתוסף מציע תכונות חדשות כמו Grid Guides, שמאפשרות למשתמשים להציג שכבת רשת מסודרת מעל העיצוב שלהם, כדי לוודא שהכל מיושר כראוי. תכונה זו מוכרת למשתמשי Figma ומוסיפה ערך רב לתהליך העיצוב.
מעבר לכך, Advanced Themer מציע גם תכונות כמו ניהול משתני CSS באופן ידידותי למשתמש, כלים מתקדמים לעיצוב תגובתי, ופאנל CSS מתקדם עם “כוחות על”.
לסיכום, Advanced Themer מציע פתרון חזק וגמיש למפתחי ווב המשתמשים ב־Bricks Builder, ומאפשר להם לשפר את זרימת העבודה שלהם ובכך להגיע לתוצאות מרשימות בזמן קצר יותר. התוסף מקבל ביקורות חיוביות ממשתמשים רבים, ונראה כי הוא ממשיך להתפתח ולהתעדכן עם תכונות חדשות שמוסיפות ערך למשתמשים.
מה הפיצ’רים?
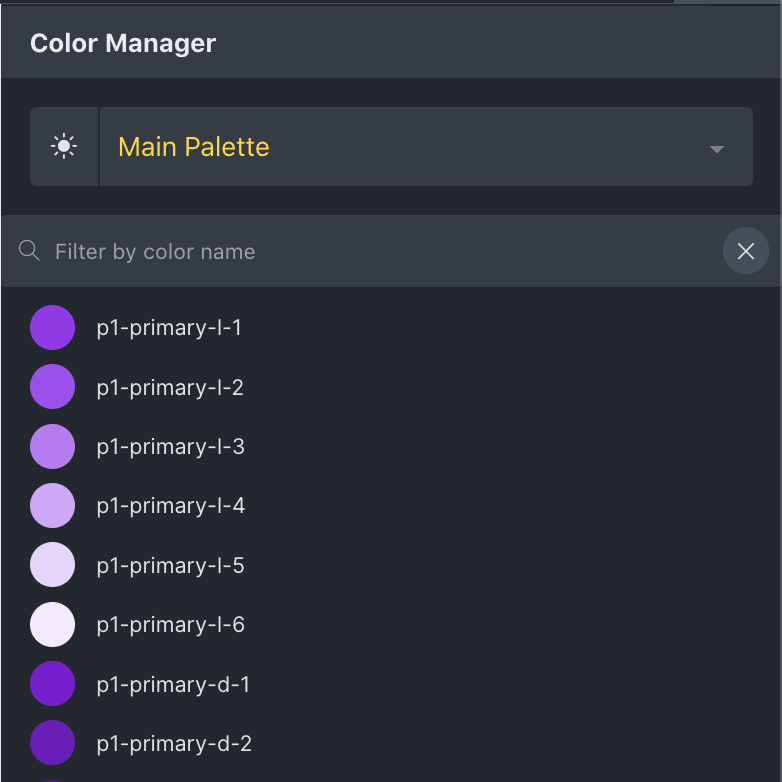
1. מנהל הצבעים (Colors)

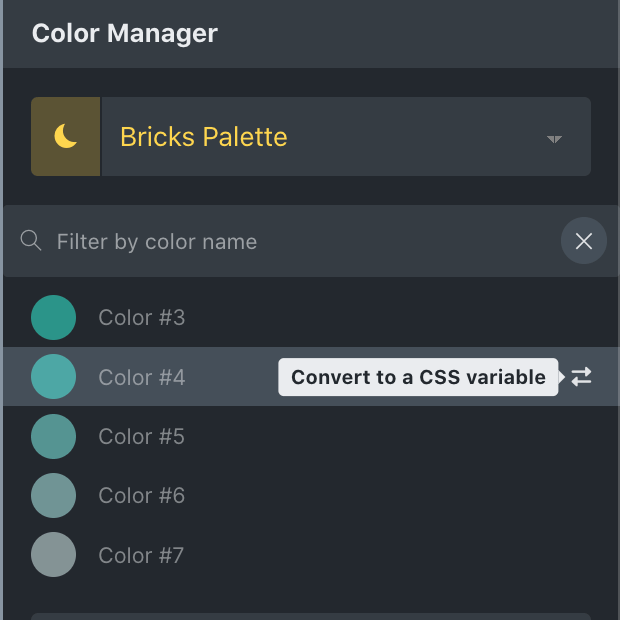
הניהול של הצבעים ב־Bricks מדהים למדי, אך תמיד יש מקום לשיפור נוסף. כאן נכנס Advanced Themer לתת שדרוג מקצועי לפלטת הצבעים. עם תכונות מרהיבות כמו צבעים דינמיים שמתמזגים באופן מושלם עם האתר, אפשרויות מתקדמות לניהול הצבעים, מחולל גוונים בלחיצת כפתור. מצב כהה ללא קוד, המרת צבעי משתני CSS בלחיצת כפתור, הכלי מעלה את רמת הפיתוח למימד אחר. בנוסף, הוא מציע שני אלמנטים נוספים הניתנים להתאמה אישית: כפתור ומתג החלפה בין מצבי הכהות של האתר.

צבעים דינמיים
תגידו להתראות לצבעים הקבועים!
בעזרת Advanced Themer כל ניהול הצבעים יתבצע באמצעות משתני CSS. דמיינו את הלקוח מעוניין למפות מחדש את הצבעים ברחבי האתר. אל דאגה! התהליך יתבצע באמצעות לחיצות כפתור בודדות.

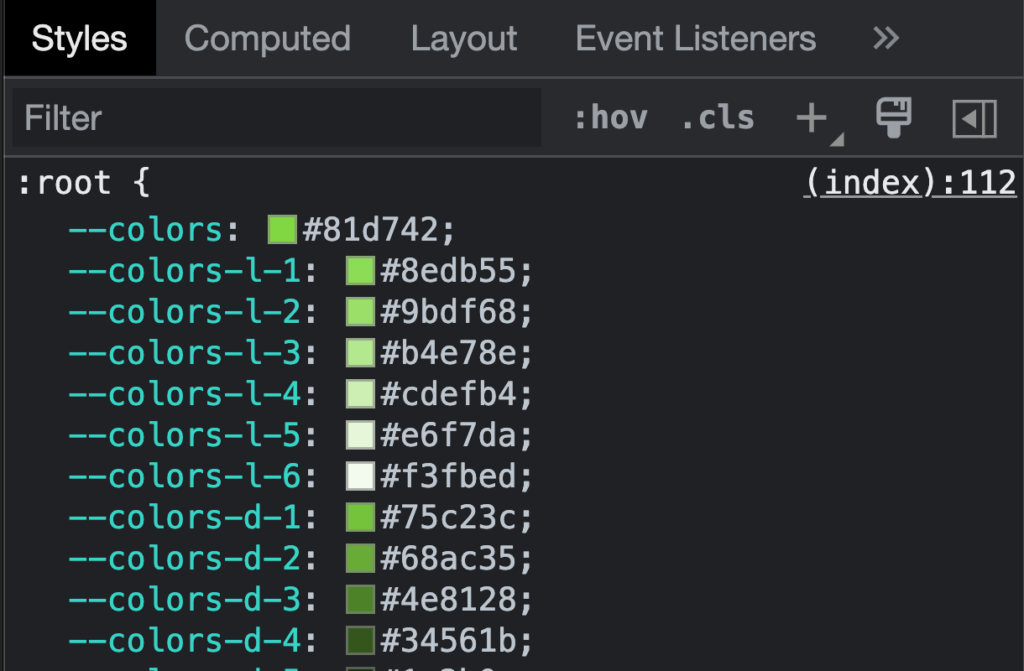
המרת הצבעים הוונילים של בריקס למשתני CSS
הצבעים שנוצרים בדרך כלל באמצעות Bricks לא נשמרים במערכת בתור משתני CSS, הם נשמרים בתור נתונים סטטיים. אבל, אם בכל זאת נהיה מעוניים ליהנות מהנוחות של משתני הCSS, נחשו מה? לחיצת בודדה על כפתור ההמרה תאפשר לכם לשנות זאת.

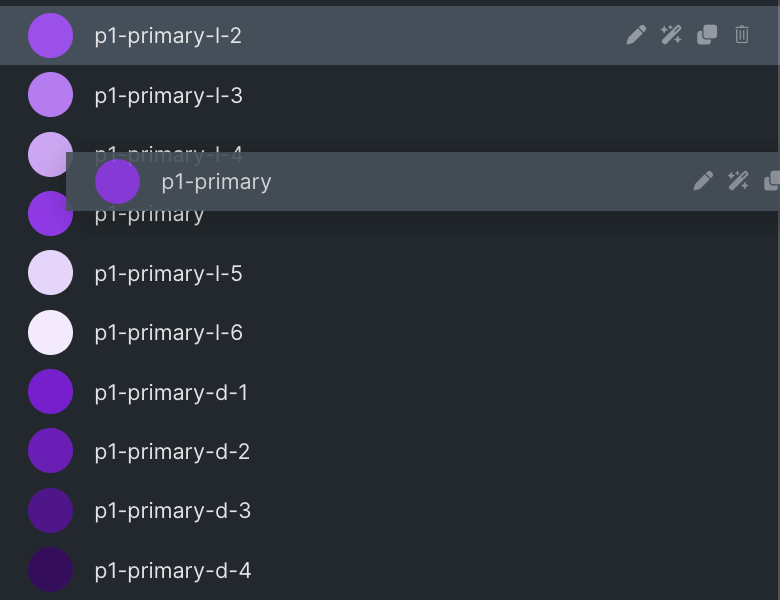
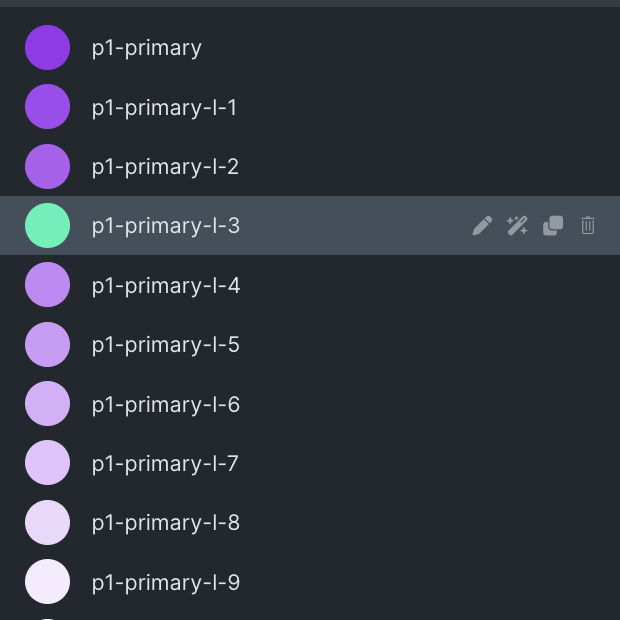
ניהול & ארגון הצבעים בקלילות
פלטות הצבעים עלולות להפוך להיות צפופות עם תפקידים שונים ומשימות מגוונות. החדשות הטובות הן שמנהל הצבעים מהודר כולות בתכונות חדשות שנועדו להחזיר את הסדר והשליטה במערכת הצבעים. ניתן בקלות להוסיף, להסיר, לשכפל, לסדר מחדש (גרירה ושחרור) או אפילו לשנות את השם של כל פלטה וצבע.

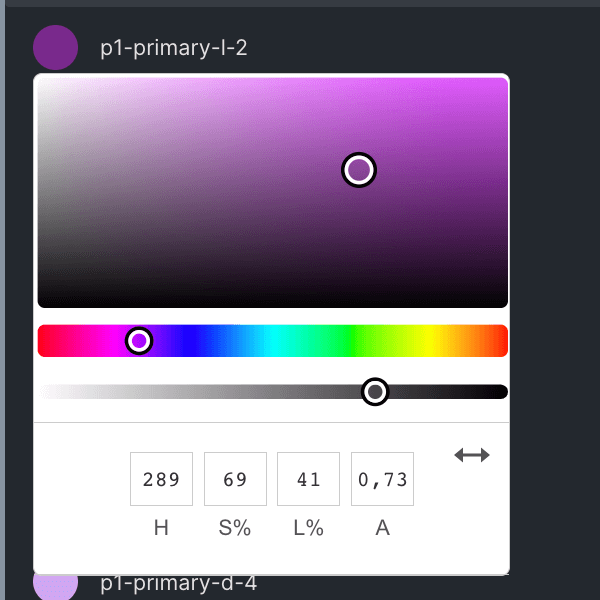
בחירת צבעים מתקדמת
נראה מוכר? בדרך כלל, אם יצא לכם לעיין במצב הפיתוח של Chrome סביר להניח להניח שנתקלתם בבוחר הצבעים. הוא מציע ניווט קל בין הפורמטים HEX, RGB ו־HSL. ולא רק זה, ניתן להגדיר ערכים מותאים אישית עבור גוון, רוויה, בהירות ואלפא באמצעות ממשק גרירה־שחרור נוח.

תמיכה בערוץ אלפא
למנהל פלטות הצבעים הראשוני לא הייתה את היכולת לתמוך בצבעים עם ערוצי אלפא. וזה נחלת העבר – כעת, ניתן להקצות ערך שקיפות לכל צבע הקיים בפלטת הצבעים והוא אכן יוצג בהתאם בתוך משתנה ה־CSS שנוצר.

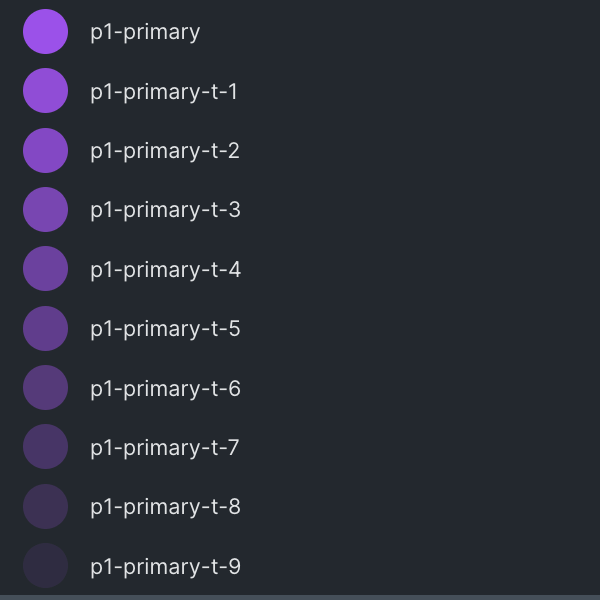
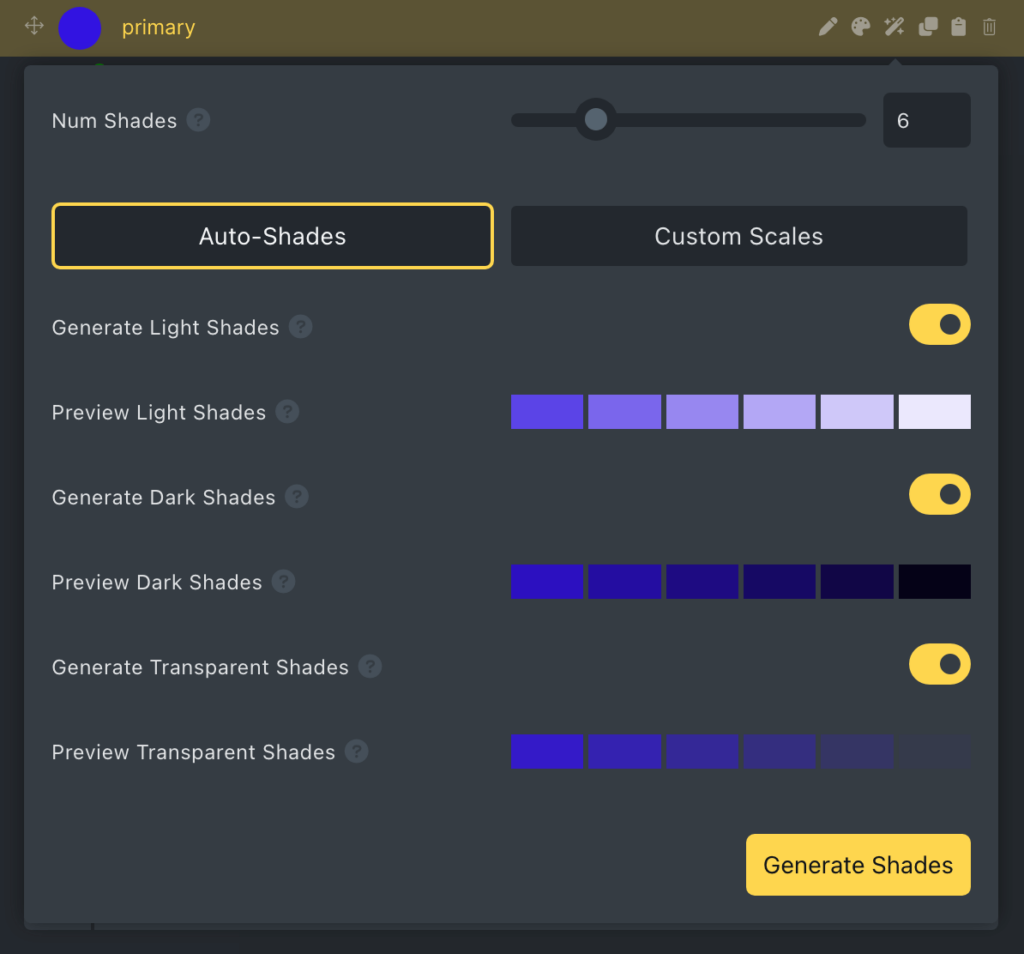
מחולל צבעי הצללות
בלחיצה פשוטה Advanced Themer מאפשר ליצור גווני הצללות שונות. ניתן ליצור עד 20 וריאציות בכל לחיצה לגוונים שקופים, בהירים, וכהים! זה די בלתי מוגבל!

מחולל צבעים משלימים
צרו צבעים משלימים על בסיס כל צבע – לפי תורת הצבעים. צרו (פצלו) את הצבעים ההפוכים, שלשה, טטרידה, ריבועיים, מורכבים, או פלטת צבעים אנלוגית בלחיצה בודדה.

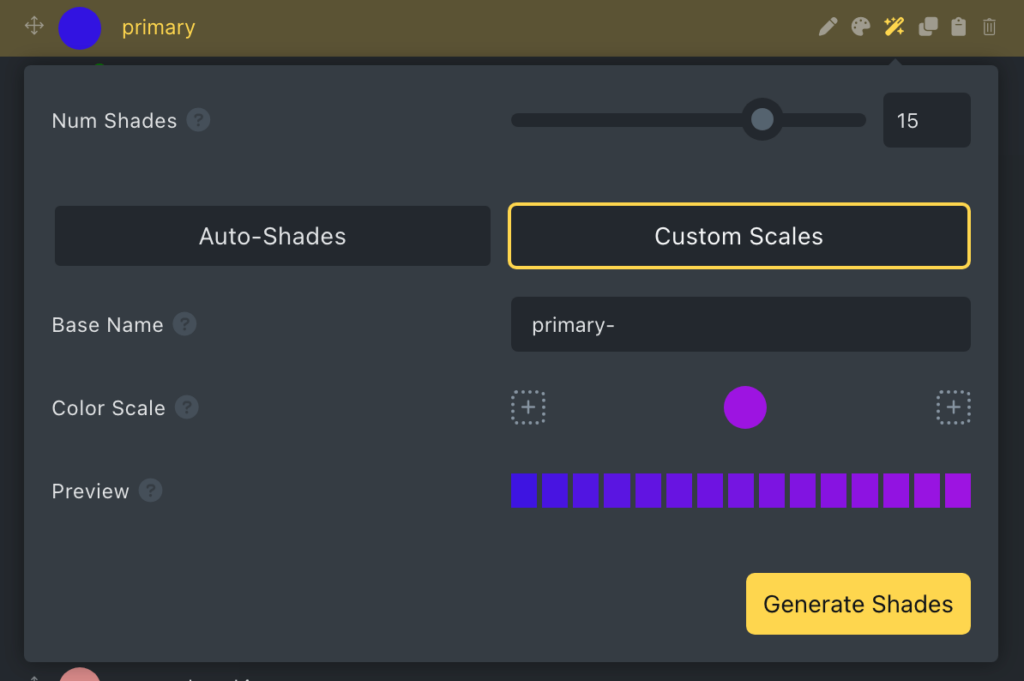
מחולל קנה מידה מתקדם
מחולל קנה המידה מתוכנן להתמודד עם ערכות צבעים מרובות רמות, ועוזר ליצור מעברי צבע מורכבים בקלות. יצירת מאזני צבעים מורכבים לא תהיה בעיה יותר.

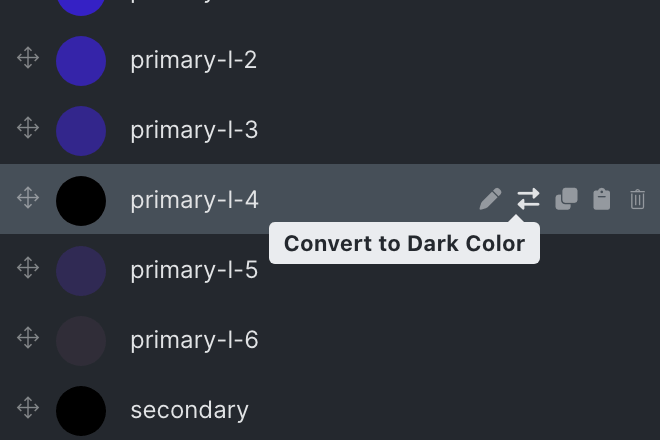
מצב ככה אוטומטי
צרו באופן אוטומטי את הגרסה הכהה עבור הצבע שלכם, הסקריפט המובנה ייחשב את הבהירות ההפוכה של הצבע הבהיר ויקצה אותו לפלטת הצבעים הכהים בלחיצה אחת.

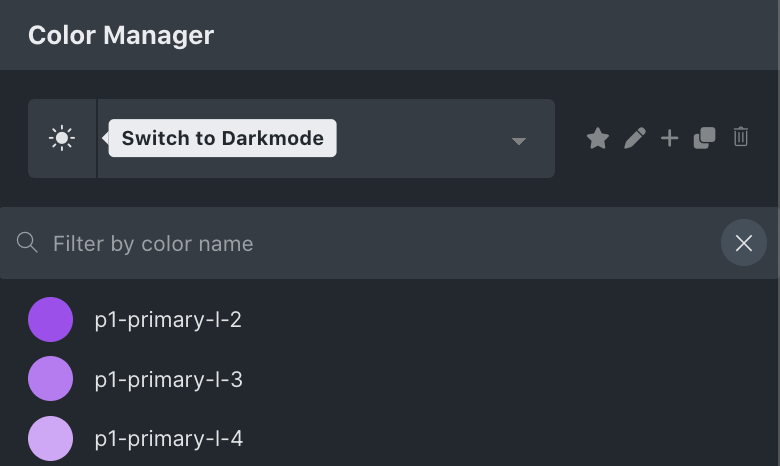
מצב כהה ללא קוד
הגדרת מצב כהה עלולה להיראות מעט מאתגרת מאחר והיא דורשת בדרך כלל ידע ב־CSS ו־JS בשביל לתפקד בצורה חלקה. אבל אל דאגה! הודות ל־Advanced Themer יצירת מצב כהה עבור גווני הצבעים מעולם לא הייתה קלה יותר, רק כמה קליקים ואתם מוכנים!

התאמה אישית של משתני הצללות וצבעים כהים
אם נוצר צורך לחדד כל גוון צבע הן במצב בהיר והן במצב כהה לאחר השימוש במחולל הגוונים החוסך זמן שלנו – וזה בסדר גמור! יש לנו שליטה מלאה על כל צבע שנוצר על ידי מנהל הצבעים שלנו. ואכן, זה ניתן להתאמה אישית לחלוטין בכל פעם שנוצר הצורך מחדש.

ייבוא צבעים מתוך רשימת משתני CSS
תהיו מעוניינים לייבא את משתני צבעי ה־CSS לתוך פלטות הצבעים המקוריות של Bricks ולמנף את היתרונות של נתונים דינמיים? עם ערכת נושא מתקדמת זה קל כמו העתק־הדבק!

התאמה אישית של מצב כהה עבור ACSS
בוחרים להישאר עם צבעי ACSS, ובכל זאת מוצאים את עצמכם משתוקקים למסלול חסר מאמץ לעיצוב גרסת מצב אפל של האתר? אתם מכוסים! וזה לא יתעסק עם הגדרות ה־ACSS!
2. משתני גיליונות עיצוב (CSS Variables)

ההגדרות הרספונסיביות של Bricks מבוססות בעיקר על שאילתות מדיה ב־CSS. משמעות הדבר שקיים צורך לעצב כל אלמנט מספר רב של פעמים על סמך רוחב המכשיר. מה אם הייתה קיימת אפשרות ליצור סגנון ייחודי עבור אלמנט והוא יוגדר אוטומטית בכל המכשירים? זו בדיוק המטרה של Advanced Themer.

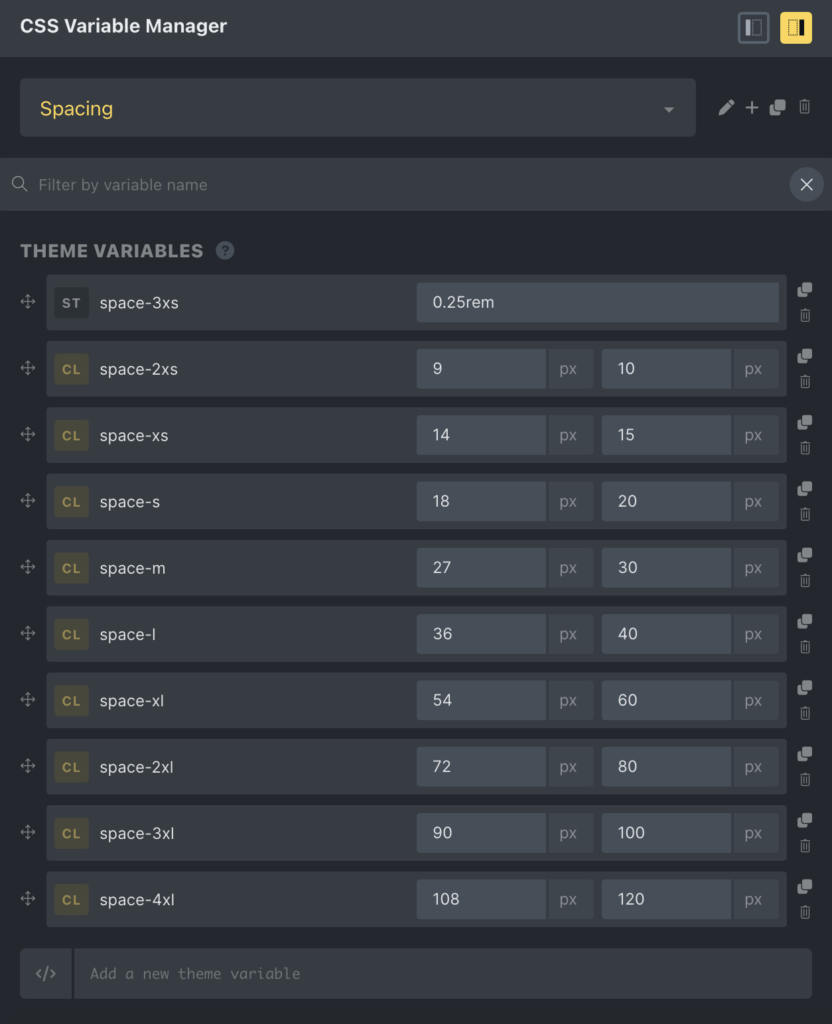
מנהל משתנים
נהלו את משתני ה־CSS הגלובלים ושל ערכות הנושא בקלות בתוך הבונה. צרו ערכים סטטיים או clamp תוך כדי תנועה המשתקפים בתוך הבונה ללא צורך לרענן את הדפדפן. צרו מספר קטגוריות, סדרו מחדש, כל אפשריות, שינוי שם, שכפול, מחיקה וכו’… הכל כלול כדי לשמור על משתני ה־CSS תחת בשליטה!

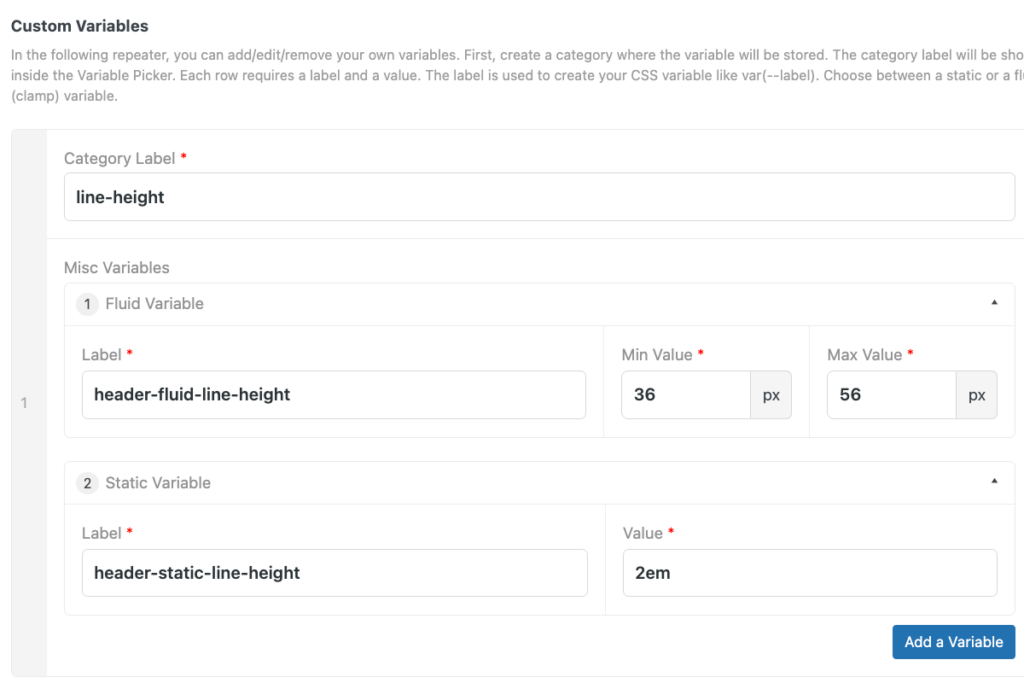
יצירת משתנים יחסיים וסטטיים תוך כדי תנועה
עם Advanced Themer אתם חופשיים לחקור מעבר לקטגוריות המשתנים הסטטיים. קדימה, צרו משתנים משלכם, עבור כל מאפיין CSS קיים – בין אם מדובר ב־ערכים סטטיים או יחסיים. תהנו מכך ש־Advanced Themer מגיע עם פונקציית clamp מותאמת אישית לכל המשתנים היחסיים!

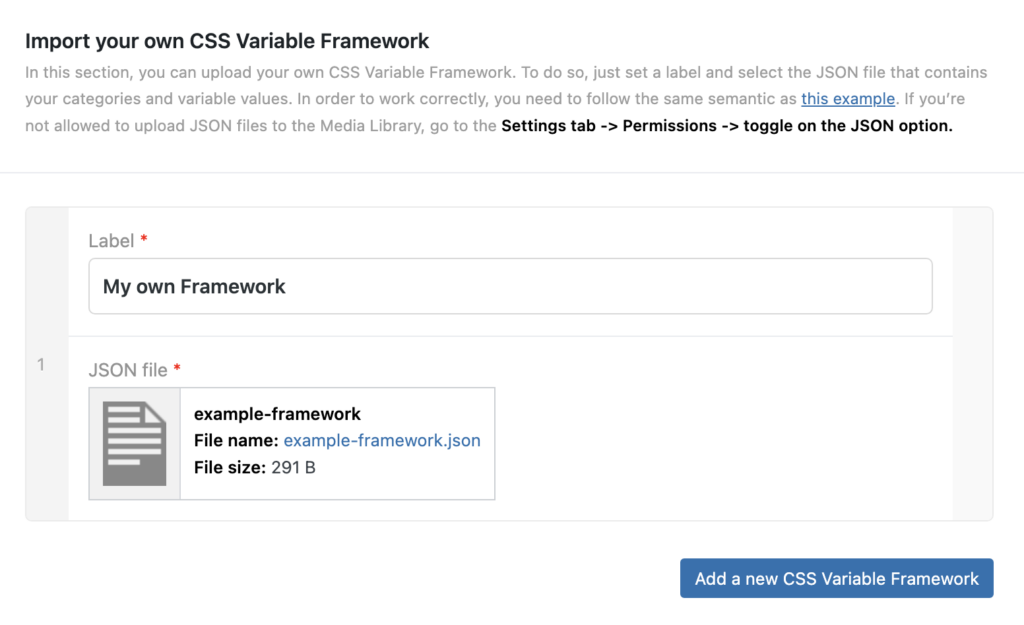
ייבוא פריימוורק אישי (משתני CSS)
כעת תוכלו ליצור בקלות קטגוריות מותאמות אישית מבלי להסתמך על המוגדרות מראש של AT. עם תכונה חדשה זו, יש חופש להתאים אישית קטגוריות ולקשר אותן עם כל משתנים שכבר עובדים איתם, ללא קשר למקורם, בין אם זה מתיבות קוד, ערכות בת או כל מקור כזה ואחר. כל שעליכם לעשות הוא לבצע העלאה של קובץ ה־JSON המכיל את המבנה המאורגן, והופ! כל המשתנים יופיעו בבורר המשתנים לגישה נוחה.

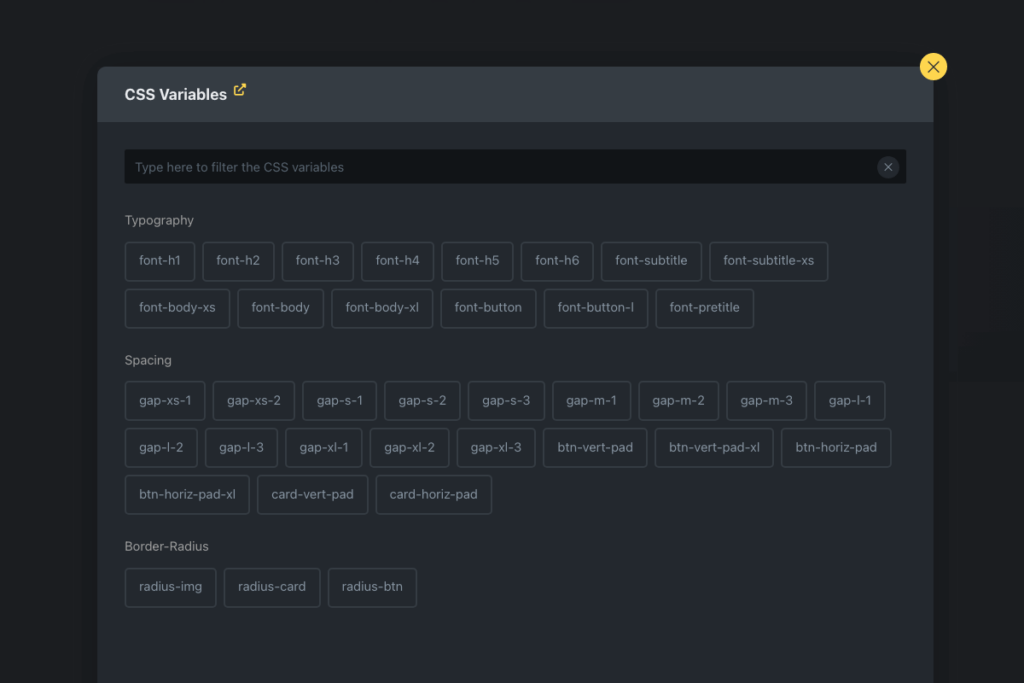
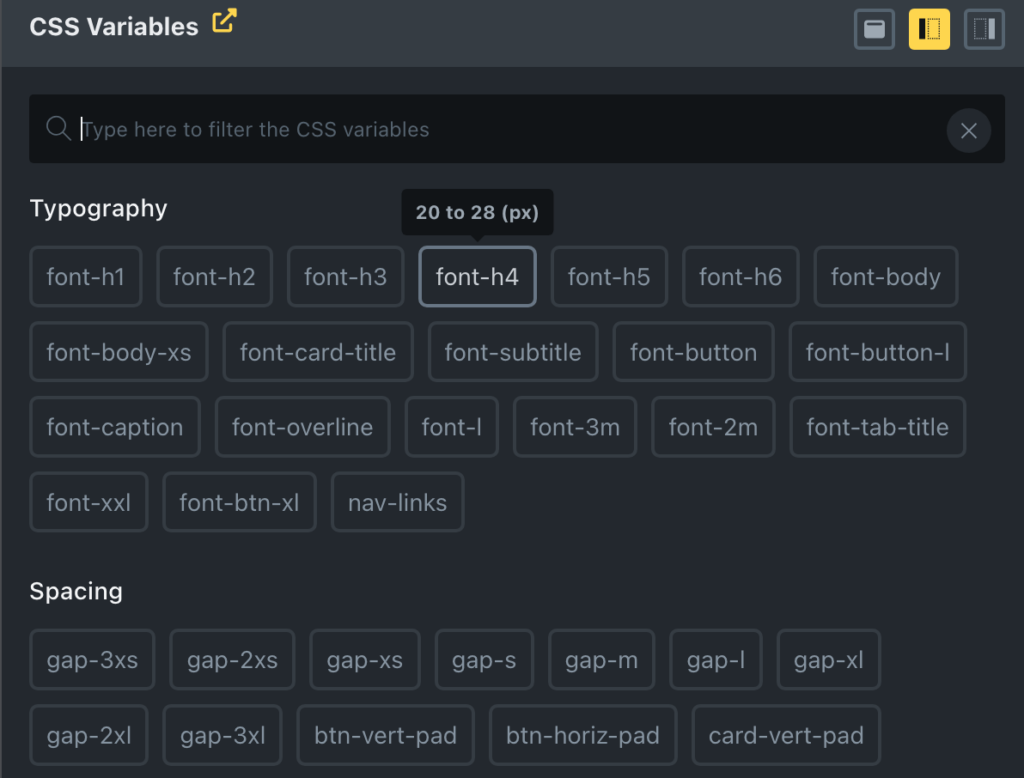
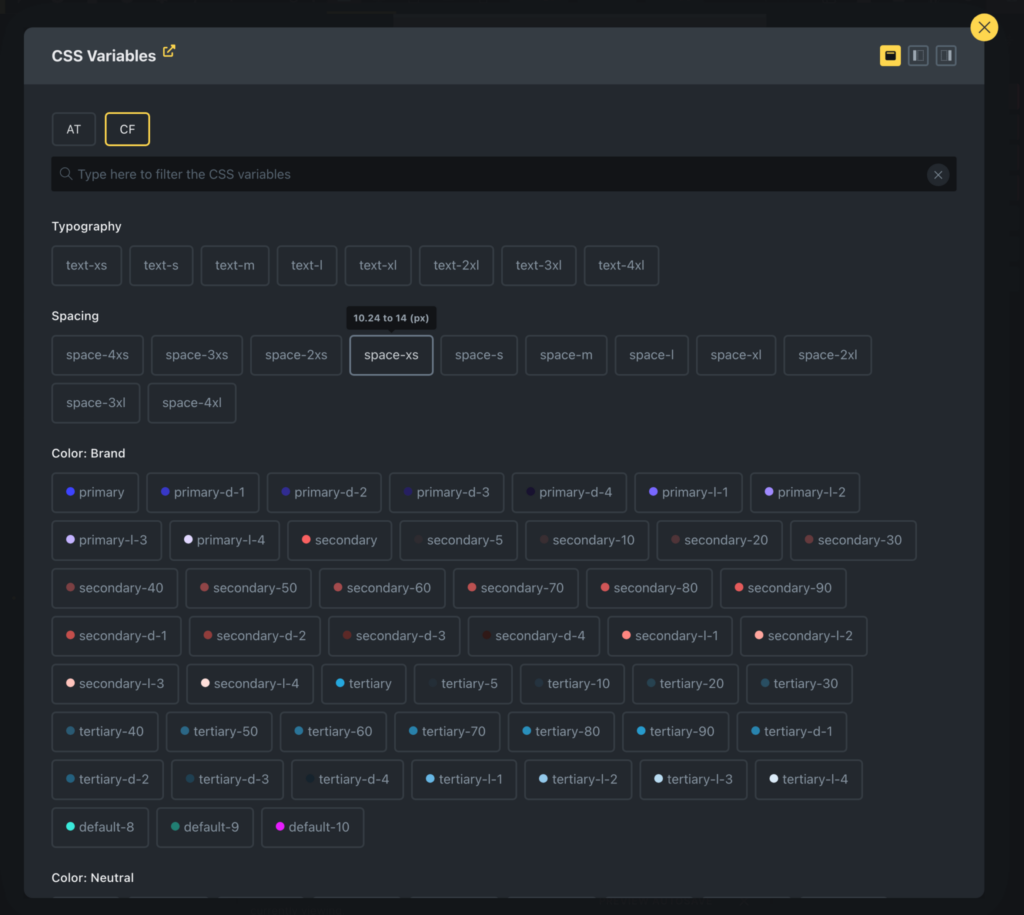
בורר המשתנים
זה מדהים! לא צריך לשנן את כל שמות המשתנים! במקום זאת, פשוט לפתוח חלון נוח המציג את משתני ה־CSS, לבחור את המתאים ביותר, ולתת לפלאגין להגדיר את השדה באופן אוטומטי או להעתיק את הבחירה ללוח העתק־הדבק.

תצוגת אפקט ערך משתנה בריחוף
הטריק המגניב הזה מאפשר לצפות בקלות בתצוגה מקדימה של אפקט ערכי המשתנים רק על ידי ריחוף מעליהם – כל זאת בזמן שהחלונית הראשית גלויה! אין צורך בלחיצות נוספות כדי לראות את השינויים. זה הולך לחסוך לכם המון זמן!

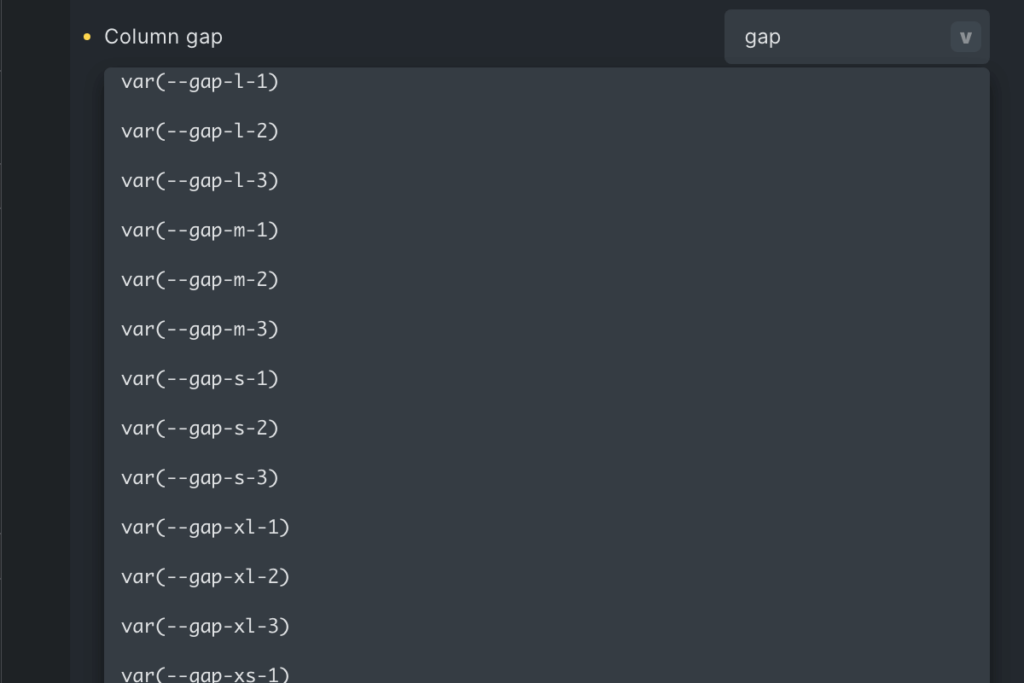
השלמת אוטומטית של משתני ה־CSS
אם קיימת העדפה להקלדה האפשרות הפיצ’ר הזה נועד עבורכם, החלופה הזו לבורר המשתנים היא מושלמת. כל שעליכם לעשות הוא להתחיל להקליד בתוך השדה, וחלון ההצעות יופיע עם רשימת המשתנים התואמים.

תצוגה מקדימה של משתני CSS מתפריט הצעות
הצגה ללא מאמץ של משתני ה־CSS בתוך חלון iframe נפתח פשוט על ידי ריחוף מעל, או ניווט בין הערכים המוצעים בתפריט הנפתח באמצעות מקשי החצים למעלה ולמטה.

עבודה עם Core Framework
אם אתם מריצים את תוסף ההרחבה ל־Bricks ששוחרר על ידי צוות Core Framework, כעת יהיה ניתן לראות את כל המשתנים המוגדרים ב־Core בתוך בורר המשתנים ממוינים יפה לפי קבוצות וסוגים.

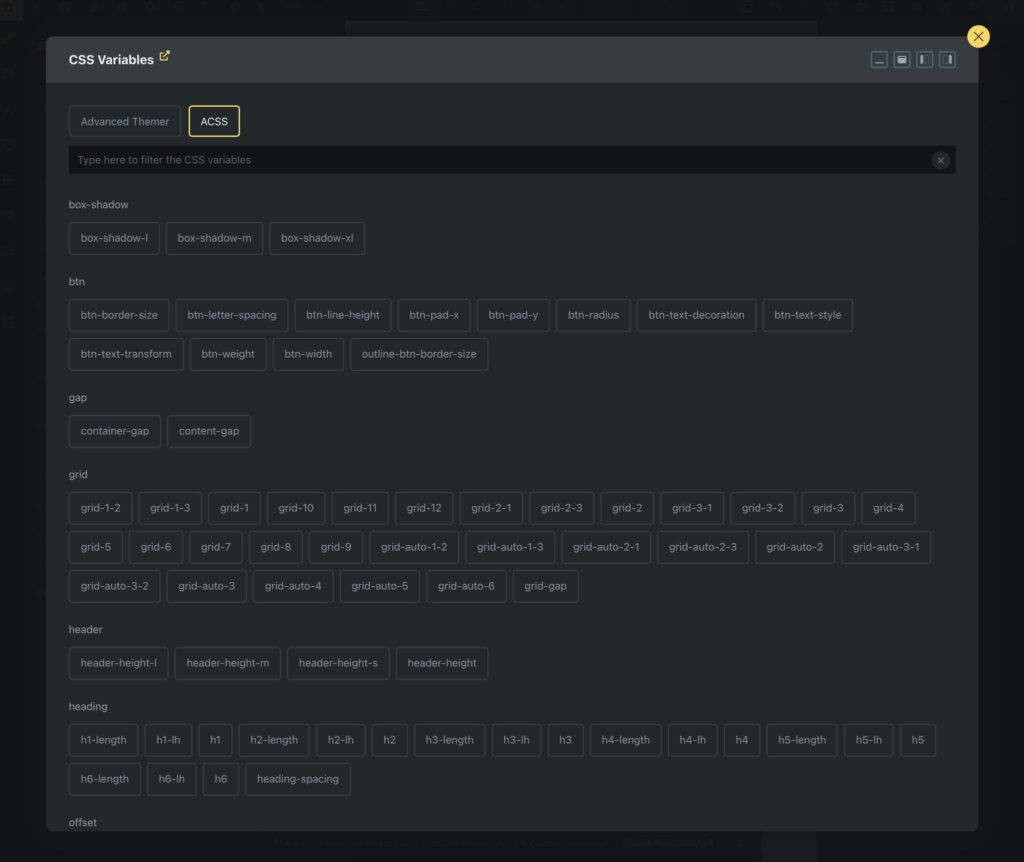
עבודה עם ACSS
אם יש לכם ACSS מותקן, אתם תאהבו כמה פשוט לבחור ולהציג כל משתנה ה־CSS. אין צורך לדאוג לנסות לזכור את כל הפרטים, להזדקק לטבלאות או שליפים. פשוט נפתח את בורר המשתנים, נלחץ על הכרטיסייה החדשה ACSS ונבחר ללא מאמץ את המשתנה האידיאלי עבורנו. זה מדהים כמה זה פשוט!
3. סגנונות & מחלקות (Styles & Classes)

כולנו יודעים ששיטת ניהול המחלקות שמציעה לנו בריקס יכולה להיות מועילה יותר עם כמה שיפורים קלים, ובזמן שתומאס והצוות המסור משקיעים את מיטב המאמצים שלהם בואו נספר לכם על התכונות שיש ל־Advanced Themer להציע! זה כולל יכולת ייבוא מחלקות CSS, הרחבת המחלקות הקיימות וסגנון העיצוב הבסיסי של הגדרות האלמנטים, חיפוש והחלפת כל ערך CSS הקיים, סידור מחלקות באופן אלפביתי, עורך CSS על סטרואידים במסך מלא, ועוד ועוד!

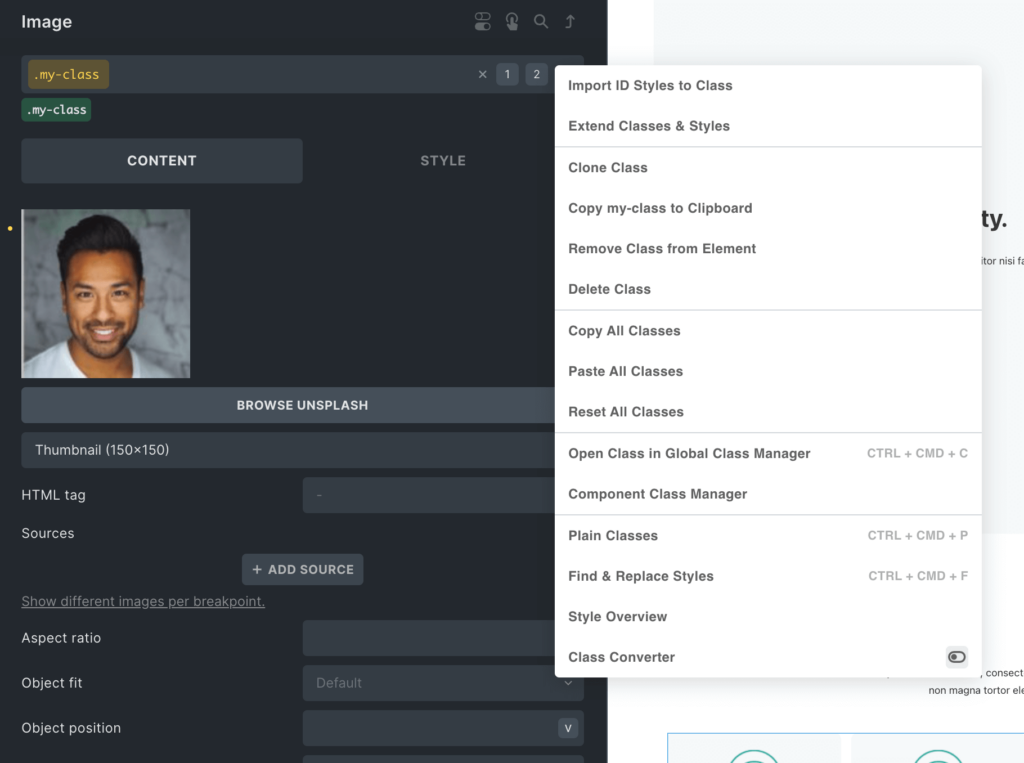
תפריט מחלקות קונטקסטואלי
Advanced Themer מספק מגוון פונקציות כדי לשפר את יכולות המחלקות והסגנונות בתוך הבונה. בעבר, הפונקציות הללו היו מפוזרות בכל מקום, עם מספר רב של אייקונים שגדשו את ה-UX. כעת, תכונה זו מאחדת אותם לתפריט הקשרי יחיד ונוח.

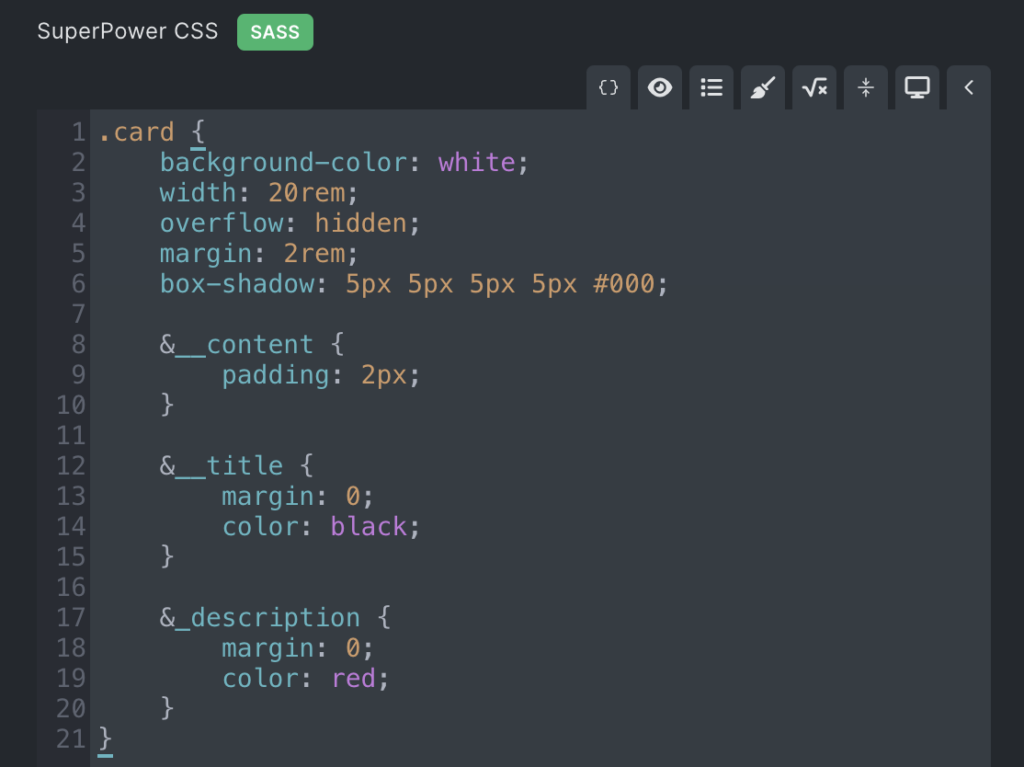
אינטגרציה של SASS עבור CSS מתקדם ו־SuperPower CSS
אי פעם שקלתם את הרעיון של שילוב SASS בחוויית הבניה שלכם בבריקס? ובכן, אין יותר תהיות! אפשר להביא את הכוח של SASS ישירות לתוך בונה האתרים, מה שפותח עולם של אינסוף אפשרויות וביטוי יצירתי ממש בקצות האצבעות.

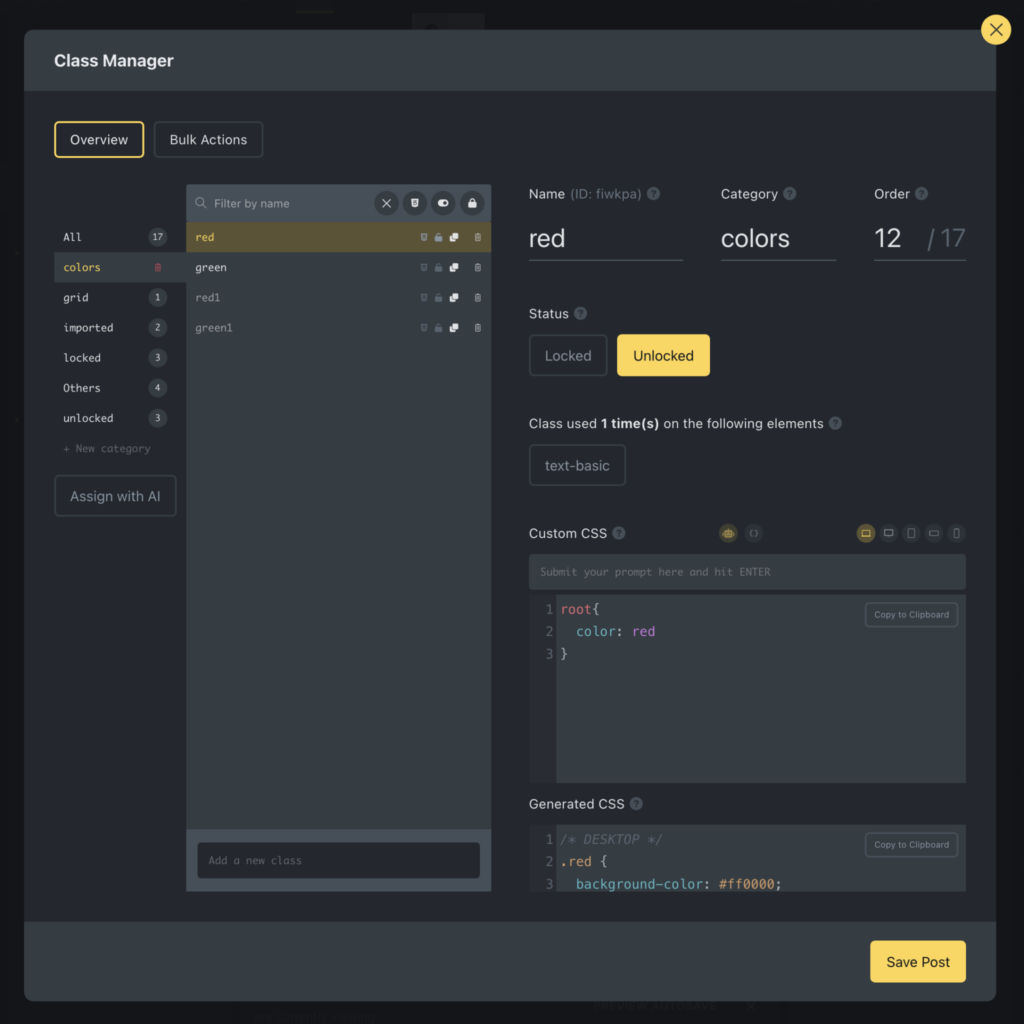
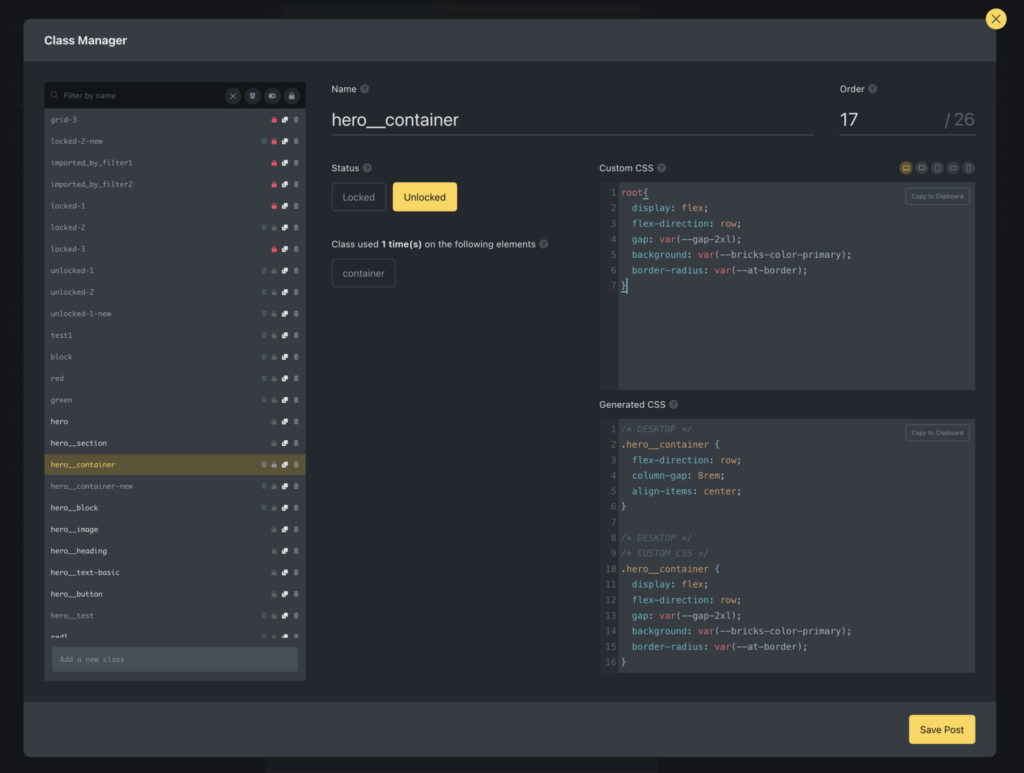
מנהל המחלקות
סוף סוף יש לנו את זה! התכונה שנחשבת “משנה כללי משחק” מאפשרת לנהל את המחלקות הגלובאליות בקלות. היא כוללת אפשרויות סינון מתקדמות (מחלקות הפעילות בעמוד נוכחי, סינון לפי מצב הנעילה, או אם הן מכילות מאפיינים בתוכן), ופונקציות כמו הוספה, עריכה, שינוי שם, סידור מחדש, שכפול ומחיקת מחלקות. אפשר אפילו לכתוב קוד CSS מותאם אישי בתוך המחלקה ולבדוק את התוצאה בתצוגה החיה של בריקס.

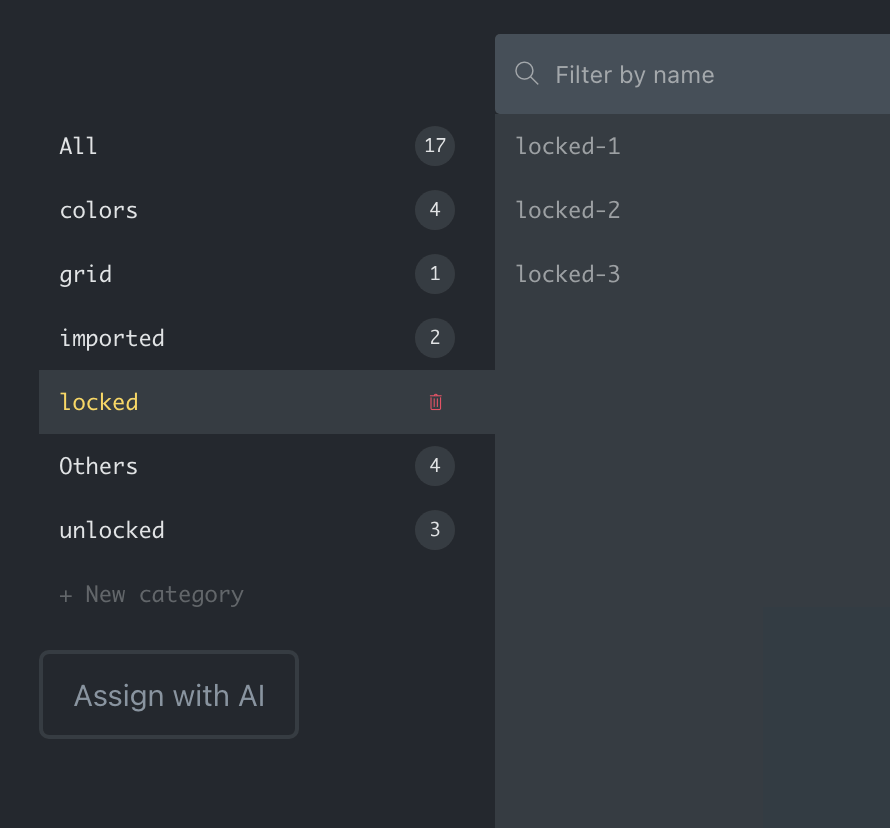
ארגון מחלקות בעזרת קטגוריות
אתם עלולים למצוא את עצמכם משתמשים במספר רב של מחלקות וזה עלול להוביל לבלאגן שרק יצטבר לאורך הזמן. עם Advanced Themer ניתנת היכולת לארגן את המחלקות בתוך קטגוריות שונות אשר יאפשרו ניהול וסינון יעיל יותר.

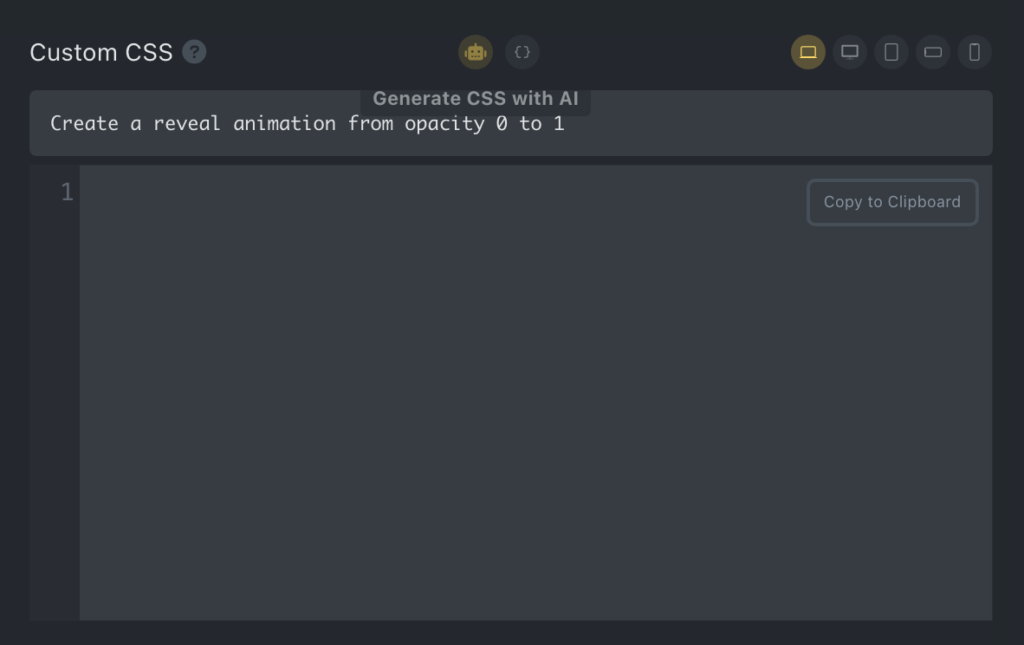
יצירת קוד CSS באמצעות AI
אם זקוקים לסיוע מיידי או רוצים לחסוך זמן יקר הבינה המלאכותית בהחלט יכולה לעזור. התכונה הזאת תאפשר לכם לחולל באפס מאמץ קוד CSS ישירות אל מנהל המחלקות תוך שמירה על מיקוד באלמנט.

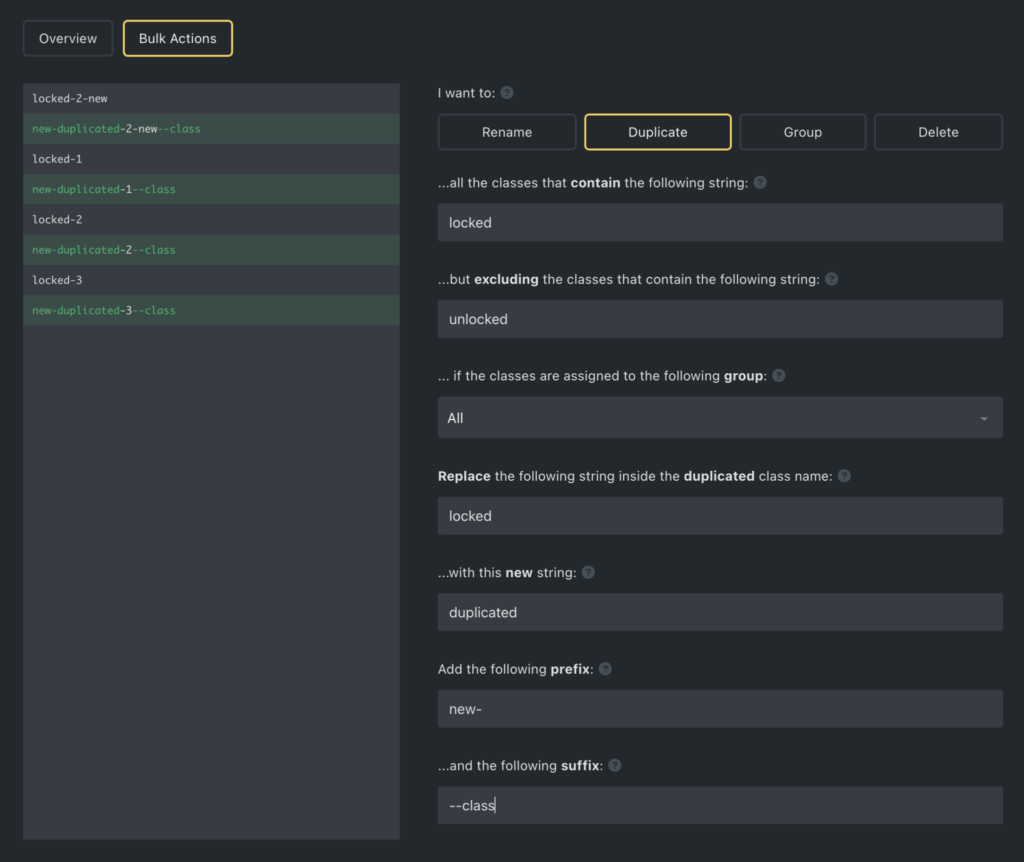
פעולות גורפות במחלקות
מחפשים שיטה מהירה לשינוי שמות, שכפול, קיבוץ או אפילו מחיקה של מחלקות? אין מה לפחד. התכונה שנקראת ‘פעולות גורפות’ או במילים אחרות ‘פעולות מרובות’ נותנת את המענה הנדרש מבלי הצורך לבצע פעולות ידניות ומייגעות. היא מתפקדת ככלי יעיר לניהול מחלקות מרובות, הכל יחד בקלות ויעילות.

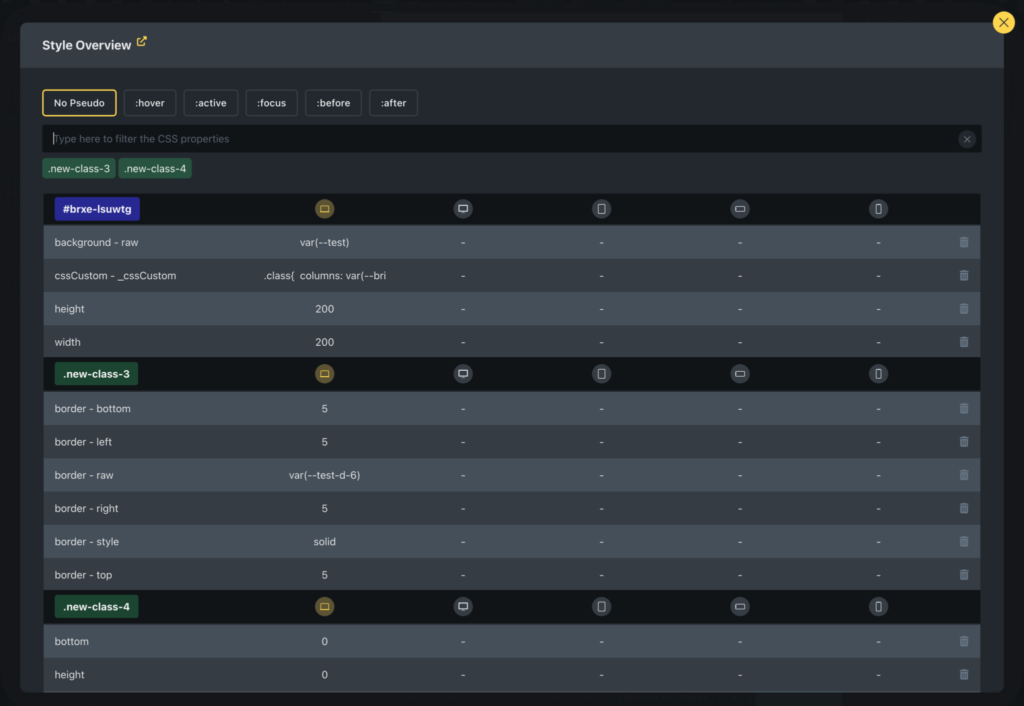
סקירת סגנון
תכונה זו משפרת את היכולת לסקור, להוסיף, לערוך או למחוק בקלות את כל הסגנונות הפעילים המקשורים ל־ID של אלמנט נוכחי, כמו גם את המחלקות שלו בכל נקודת שבירה והאלמנטים המדומים (Pseudo-elements).

סקירת קוד ה־CSS שנוצר באמצעות Bricks עבור כל אלמנט ומחלקות
זה יכול להיות שימושי לבחון איזה קודי CSS בסופו של דבר בריקס משתמש בחזית (צד לקוח). תכונה זאת מאפשרת לרפרפף בין כל ה־CSS של אלמנט או של מחלקות נוספות המקושרות אליו.

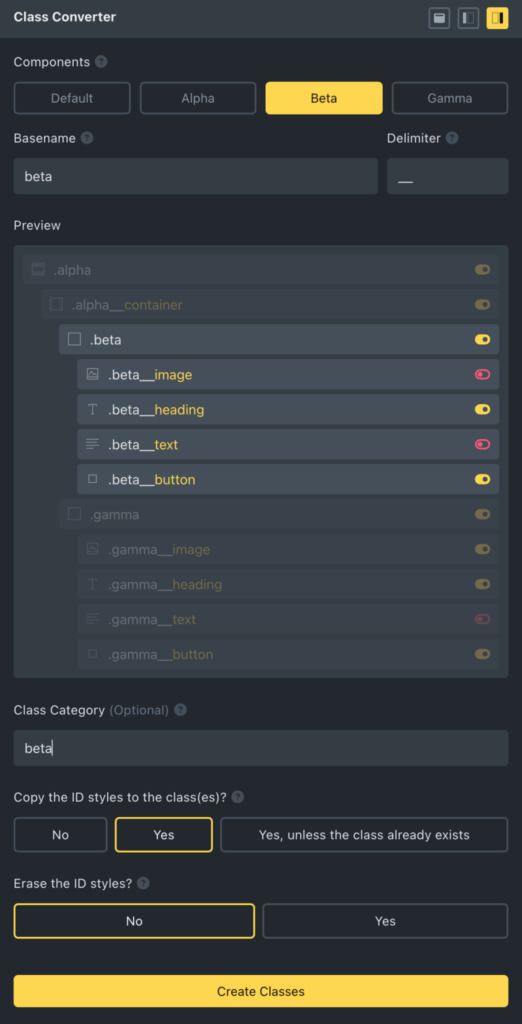
ממיר המחלקות
עם כלי רב עוצמה זה נפתחת האפשרות להמיר ללא מאמץ ID של רכיב שלם (כולל ילדים מרובים) למחלקות מותאות אישית בקלות, והכל בכמה לחיצות כפתור! מאז גרסה 2.4, ממיר המחלקות תומך ברכיבי מחלקות מקוננים (nested) ויכול לרוץ מספר בשביל לעדכן מחלקות קיימות עם ID חדש.
בהליכי כתיבה, המשך יבוא.
מצטערים, גישה לתוכן זה הוגבלה עבור מנויים בלבד.
סרטוני היכרות
אנחנו לא נביא כאן את כל סרטוני ההיכרות וההדרכה הקיימים, רק את אלו שבאמת שווה להכיר מקרוב.
בשלבים מתקדמים כחלק מההנגשה העתידית שצפויה לכם לתוסף נדאג לרכז את הכל בצורה מסודרת. יש למה לחכות! עד אז ניתן לבקר בעמוד המדיה של Advanced Themer.
מה Paul Charlton חושב?
סרטון היכרות:
סיכום המחשה וסיכום שנה של הכלי:
מה Nicholas Arce חושב?
מה Cracka חושב?
מבטים ראשונים ב־Advanced Themer:
האיצו את זרימת תהליך הפיתוח:
איך מתחילים לעבוד?
כולם יסכימו ש־Advanced Themer מכיל עולם ומלואו, לא מדובר בכלי שאפשר ללמוד בין לילה.
ולכן, בשביל לעזור להבין את יכולות הכלי לעומק פורסמו 2 סרטוני הסברה רשמיים, עם ההגדרות המומלצות של מקסים. יותר מזה אי אפשר לבקש, צפייה מהנה!
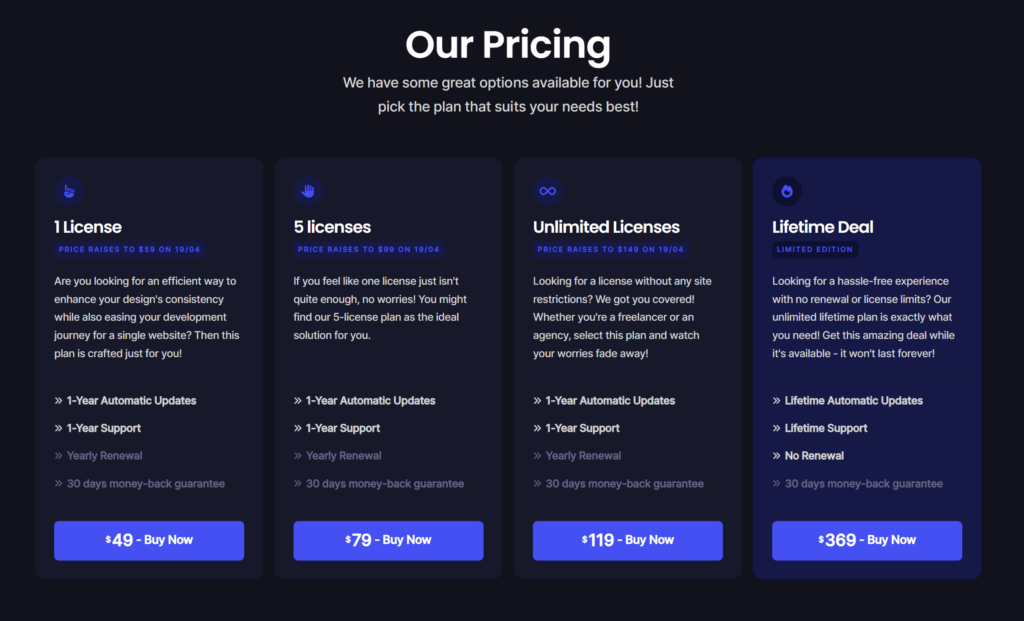
כמה עולה?