מה צופנת הגרסה הבאה של AT? 2.6 ומעלה?
ובכן, תחילה חשבנו שיהיה מדובר בתכונה אחת, כעת לאחר פוסטים נוספים של מקסים אנחנו מבינים שיש לנו עוד המשך.מיקום משתני ה-CSSיהיה ניתן לבחור היכן משתני ה-CSS של התבנית ימוקמו, ב-Head או ב-Footer.מאז גרסה 2.6 משתני התבנית מוקמו ברירת מחדל ב-Footer בשביל שלא משנה מה קורה הם יעקפו את המשתנים הגלובליים שהוחלו בתגית ה-Head לפני כן.…
זמן קריאה: 22 שניות.
ובכן, תחילה חשבנו שיהיה מדובר בתכונה אחת, כעת לאחר פוסטים נוספים של מקסים אנחנו מבינים שיש לנו עוד המשך.
מיקום משתני ה-CSS
יהיה ניתן לבחור היכן משתני ה-CSS של התבנית ימוקמו, ב-Head או ב-Footer.
מאז גרסה 2.6 משתני התבנית מוקמו ברירת מחדל ב-Footer בשביל שלא משנה מה קורה הם יעקפו את המשתנים הגלובליים שהוחלו בתגית ה-Head לפני כן. מה שכן, השיטה הזו יכולה ליצור FOUC ולכן, מיקום ברירת המחדל מעתה והלאה יהיה בתגית ה-Head.
לפי שלא מכיר את שפת ה-CSS יותר מידי, אם לצורך הדוגמה ניקח אלמנט “כותרת” ונגדיר לו את הצבע הכחול, ולאחר מכן נעשה זאת שוב רק הפעם עם הצבע האדום התוצאה שתופיע היא הצבע האדום. הסגנון האחרון שהוגדר והגיע לדפדפן.
מצטערים, גישה לתוכן זה הוגבלה עבור מנויים בלבד.
זה לא נגמר פה. תהיה לנו האפשרות להגדיר את סדר העדיפויות באופן ידני, כלומר, ככל שמספר העדיפות שייבחר יהיה גבוה יותר כך תגית ה-Style תמוקם עמוק יותר בתוך ה-Head או ה-Footer.
ברירת המחדל תוגדר ל-9999.
הסיבה נובעת מכך שברוב המקרים, מיקום משתני ה-CSS שח תבנית ב-Head עם עדיפות 9999 אמורים להפיק את התוצאות הטובות ביותר.
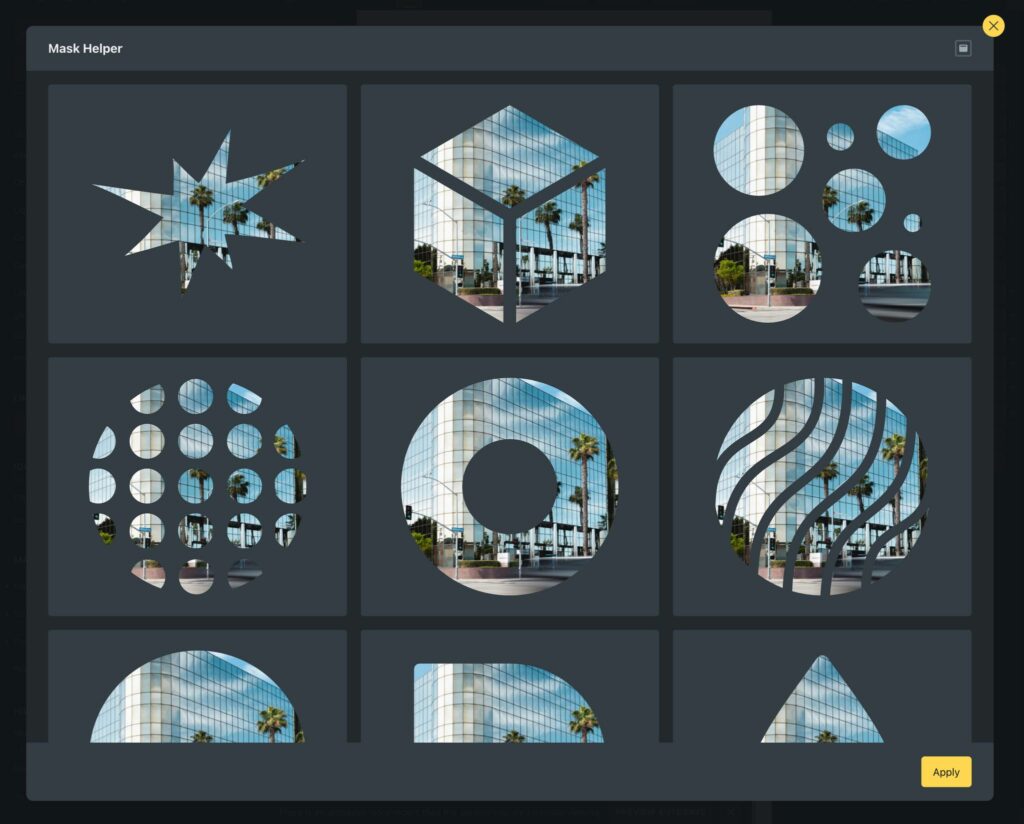
עוזר מסיכה חדש
זוכרים את המסיכה הרגילה שעד היום הכרתם לתמונות שלכם? לא עוד.

מעכשיו תהיה היכולת לבצע תצוגה מקדימה של כל המסיכות הזמינות ולבחור את זאת שהכי תתאים לכם!
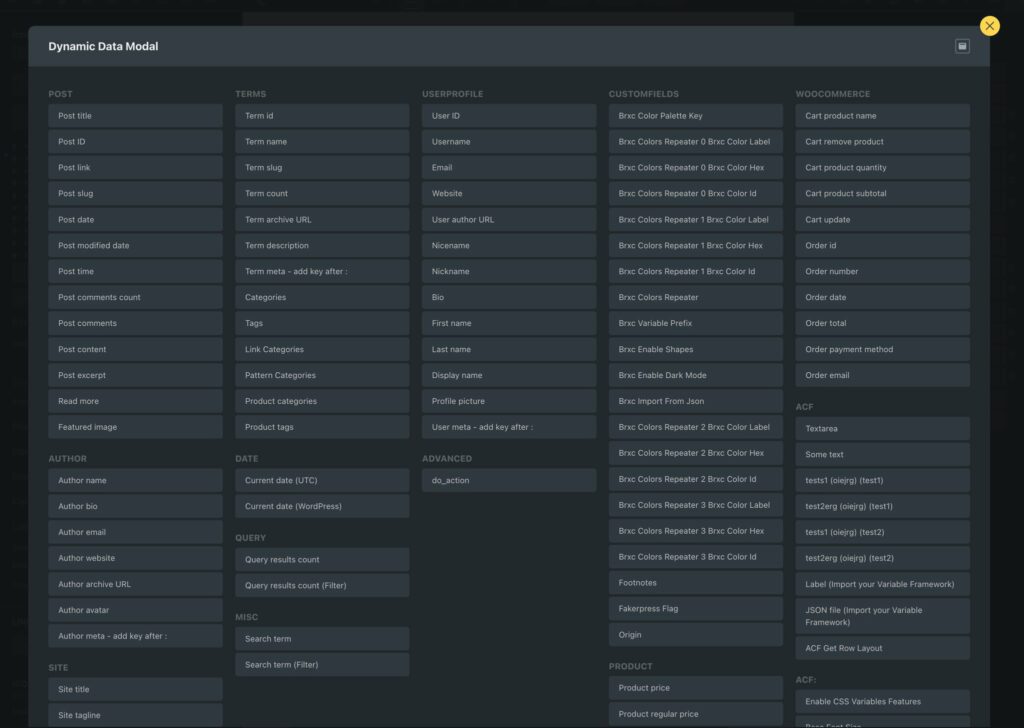
הצגת תגיות דינמיות רחבה
עד כה, היה לנו את התפריט הקטן הנפתח של בריקס בשביל להציג ולבחור תגיות דינמיות מתי שלוחצים על אייקון הברק. זה השתנה. מעכשיו, תהיה אפשרות להציג את התגיות במודל (חלון קופץ) בתצוגה רחבה ומסודרת של 5 עמדות, מה שיאפשר להפחית את הזמן שבו מחפשים את התגיות הנדרשות (בנוסף לכלי החיפוש של בריקס).