גרסה 1.9.9 רשמית!
הגרסה החדשה 1.9.9 של BricksBuilder יצאה לאור! בגרסה זו אנו מציגים עדכונים ושיפורים חשובים שיהפכו את בניית האתר שלכם למהירה ופשוטה יותר.
זמן קריאה: 6 דקות.
עם כ-70+ שינויים, עדכון זה הוא למעשה צעד גדול נוסף לקראת גרסה 2.0 של בריקס!
גרסה זו כוללת שיפורים ותיקונים רבים בממשק בניית האתרים. צוות בריקס טיפל בבעיות השהייה כאשר מוסיפים ומסירים מחלקות CSS. פעולות כמו שכפול, שינוי שם וסידור מחדש של אלמנטים צריכות להיות מהירות יותר כעת.
לא רק זאת, בריקס מתחדשת בסט חדש של אייקונים 🔥. האייקון של “הצגה בחלק הקדמי” או באנגלית “View on frontend” עכשיו תמיד גלוי. אייקוני סרגל הכלים גם סודרו מחדש. קחו קצת זמן להתרגל 😉.
העדכון האחרון כרגע זמין בלוח הבקרה של מערכת הוורדפרס שלכם בלחיצת כפתור. צוות בריקס מודה לכל מי שעזר לבחון את גרסת הבטא ובכך לתרום לשחרור הגרסה.
מצטערים, גישה לתוכן זה הוגבלה עבור מנויים בלבד.
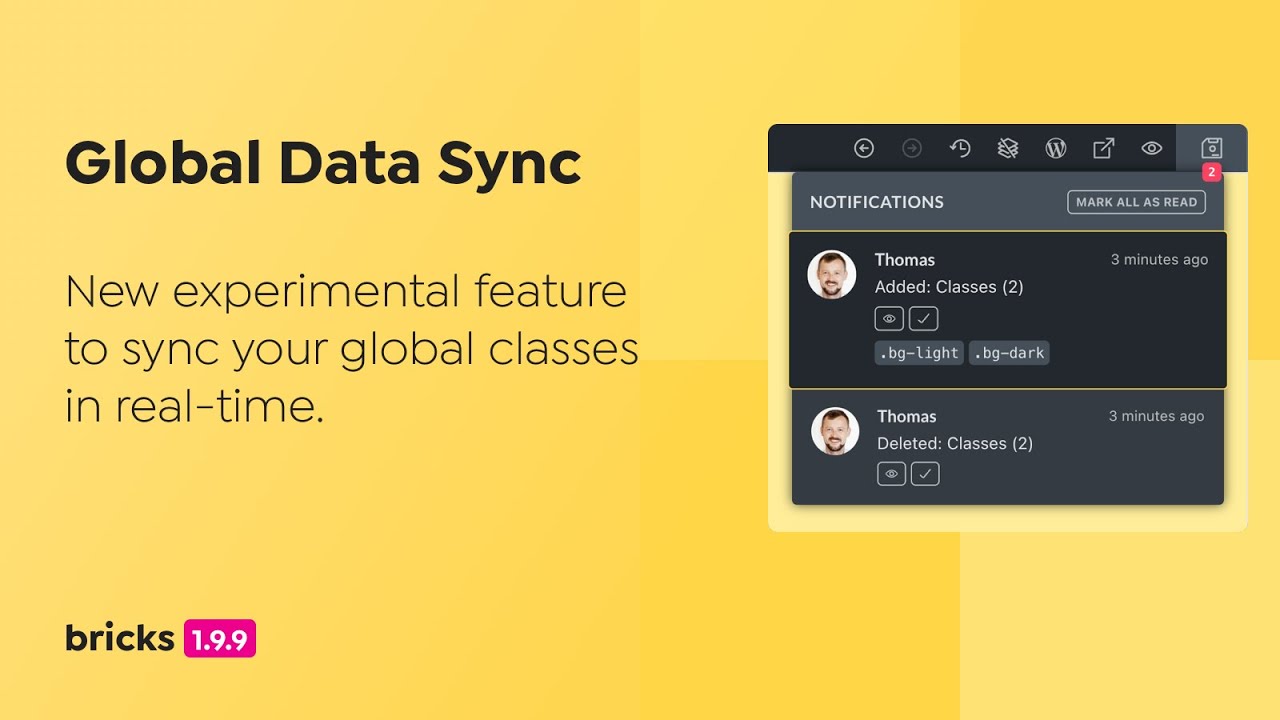
סנכרון נתונים גלובלי – מחלקות
התכונה החדשה והניסיונית סנכרון הנתונים הגלובלית מהווה את הצעד הגדול הבא של בריקס לעבר עבודת צוות מסונכרת ויעילה יותר.
עד־כה, עריכת נתונים גלובליים (מחלקות גלובליות, משתני CSS, סגנונות נושא, פלטות צבעים, וכו’) בבריקס הייתה עלולה להוביל לתוצאה לא רצויה כאשר חבר צוות אחר ערך את אותם הנתונים בו־זמנית.
עם הפעלת התכונה סנכרון הנתונים הגלובליים עבור מחלקות תחתBricks ← הגדרות ← בונה ← סנכרון נתונים גלובליים, כל השינויים במחלקות הגלובליות (הוספה, מחיקה או שינוי) אשר ייעשו בבריקס ייטענו ויסונכרו אוטומטית עם שאר החלונות הפתוחים של בונה האתרים בכל פעם שתתבצע שמירה.
מצטערים, גישה לתוכן זה הוגבלה עבור מנויים בלבד.
מיון וסינון שאילתות – מוכן לשימוש באתרי חיים 🥳
הדגל הניסיוני הוסר מהתכונה מיון וסינון שאילתות (https://academy.bricksbuilder.io/article/query-filters/), שהוצגה לראשונה בגרסה 1.9.6 של בריקס.
אומנם הצוות עדיין ממשיך לעבוד על הרחבה, שיפור ותיקון של התכונה אך כעת היא נמצאת בשלב בו ניתן להתחיל להשתמש בה באתרי חיים ללא חשש.
תיקון בקרת גישה לדרגת המשתמש “תורם”
חברת האבטחה WordFence הודיעה לצוות בריקס שמשתמשים עם תפקיד “תורם” וגישה לעורך יכולים לערוך פוסטים שהם לא יצרו בבריקס. שמעתם נכון.
זה, אם נסתכל רגע בצורה ישירה על יכולות התורם ב-WordPress, לא אמור להיות אפשרי מבחינה טכנית.
גרסה 1.9.9 של בריקס מתקנת את הבעיה הזו על ידי התאמת יכולות התורם של WordPress בעת עריכה בבונה האתרים. משמעות הדבר היא שכעת תורמים יכולים לערוך אך ורק את הפוסטים שלהם שנוצרו עם בריקס.
כדי להיות ברורים, עריכות אלו יכולות להשפיע רק על התוכן שנוצר, ולא על קוד כלשהו בצורה כלשהי. רק משתמשים עם יכולת ביצוע קוד יכולים להוסיף, לערוך או לחתום על קוד שיוצג ב-Bricks.
בואו נסכם…
חידושים:
בונה האתרים (Builder)
- סנכרון מחלקות גלובלי (התראות).
- הצגת האייקון “הצג בצד הקדמי” תמיד & קיצור מקלדת חדש (CMD/CTRL + SHIFT + V)
- אייקונים חדשים.
- אינדיקטור הגדרות בסרגל הכלים עבור מחלקות-פסבדו (Pseudo-classes).
אלמנט תגובות (Comments element)
הגדרת “תג HTML” חדש לכותרת התגובות.
אלמנט טפסים (Form element)
הגדרות שדה חדשות עבור “autocomplete” ו-“spellcheck”.
מצב תחזוקה (Maintenance Mode)
הגדרות חדשות עבור “הצגת כותרת” ו-“הצגת תחתית”.
ביצועים (Performance)
צמצום קוד CSS המוטמע של בריקס.
חלונות קופצים (Popup)
הגדרה חדשה “הצג שוב לאחר .. שעות”.
רשימת אייקונים (Icon List)
הגדרת “צבע אייקון” חדשה & ספציפיות צבע.
אלמנט תמונה (Image element)
תמיכה ב-“image_size_names_choose” (ליבה) להגדרת תווית גודל תמונה מותאמת אישית.
שיפורים:
בונה האתרים (Builder)
- צמצום השהיית שכפול אלמנטים.
- שיפור ביצועי הוספה/הסרה של מחלקות; שינוי שם/מחיקה של אלמנטים.
- הסרת חפיפת אייקון בורר המשתנים (בקרות ריווח ישנות).
- אינדיקטור איפוס הגדרות לא 100% לחיץ.
- משקל גופן בורר משתני פלטת הצבעים (400).
- Insert media select#media-attachment-date-filters width
- לולאות שאילתות מקוננות (Nested) גורמות למספר גדול של קריאות AJAX.
אלמנט קרוסלה (Carousel element)
קישור Lightbox צריך לכלול “href”.
אלמנט תפריט ניווט (Nav menu element)
aria-label להמבורגר (פתיחה/סגירת תפריט נייד).
הגדרות עמוד (Page settings)
סקריפטים זמינים רק למשתמשים בעלי הרשאת “unfiltered_html”.
חלונות קופצים (Popup)
אפשר אינטראקציה עם תוכן העמוד כאשר הרקע מבוטל (pointer-events).
אלמנט מוצרים (בכותרת תחתונה) (Products element in footer)
לולאה ריקה / לא נמצאו מוצרים בדפי ארכיון.
אלמנט טקסט עשיר (Rich text element)
קיצור מקלדת CTRL + P לא צריך לפתוח את חלון (דיאלוג) ההדפסה של הדפדפן.
תגיות דינמיות (Dynamic data)
הסרת סוגריים מסולסלים חיצוניים בלבד (בזמן ניתוח הנתונים).
רשימה נפתחת (Dropdown)
לא אמורה להיות נגישה במהלך הסגירה (transition).
הגדרות טיפוגרפיה (Typography settings)
הוספת tooltip חסר ל-“lowercase”.
Remove SVG overflow
הסרת כלל hidden.
עודכן
גוגל פונטים (Google fonts).
עדכונים נוספים…
- כל בדיקת אותיות קטנות (lowercase) באמצעות strtolower במקום ctype_lower (לא דורשת הרחבת PHP)
- עדכון ספריית הנכסים של בריקס בזמן “switch_blog” (אתרים מרובים).
תיקונים:
בונה האתרים (Builder)
- אייקון “hidden” מוצג בנקודות שבירה לא נכונות.
- לחיצה על אלמנט ללא הגדרות ורענון הכרטיסייה מציג הודעה על שינויים שלא נשמרו.
- תנאי עם DD גורם לשגיאת HTTP 503
- מקטע מרצד (כאשר מוגדרים לקונטיינר מרווחים פנימיים).
- תיקון z-index של אייקון בורר המשתנים (גלוי מתחת לתפריט הנפתח של הקלאסים).
- הסרת בורר המשתנים מהגדרת מסנן CSS
- התרחבות אוטומטית של רוחב פאנל (CSS) גורמת לריצוד.
הגדרות בריקס (Bricks settings)
- לא ניתן להוסיף יותר משתי תבניות מרוחקות.
- “שמירת נתוני Bricks כנתוני Gutenberg” לא עובדת.
אקורדיונים (Accordions)
קישור Hash המפנה לאלמנט האב (לדוגמה, סעיף) יוצר טריגר לפריט האקורדיון הראשון.
כפתור (Button)
מחלקת “.outline” לא מתווספת כאשר לא מוגדר “סגנון/עיצוב”.
אלמנט תגובות (Comments element)
תגובות קיימות לא מוצגות כאשר התגובות סגורות.
תגיות דינמיות (Dynamic data)
לא לתרגם ערך שדה ACF true / false בתנאי האלמנט.
אלמנט טפסים (Form element)
- תוכן דוא”ל HTML שבור.
- “all_fields” מוצג פעמיים בדוא”ל האישור.
- ערך aria-labelledby לא חוקי בקבוצת טופס (נגישות – a11y).
אלמנט תמונה (Image element)
בורר ה-CSS צריך להיות ממוקד יותר בשורש האלמנט בכל מקום אפשרי.
אלמנט גלריית תמונות (Image gallery element)
תמונות בפריסת Masonry חופפות ברשת איטית כאשר מאפיין loading=lazy מתווסף (באמצעות תוספים וכו’).
לולאת שאילתה (Query loop)
התעלמות מ-“Is main query” אם לולאת השאילתה מושבתת.
מסנן שאילתה (Query filter)
- מיון ערך מספרי מטה לא עובד עם מספר עשרוני; הפעלת סינון בחירה לא עובדת בלחיצה על “submit”.
- הטקסונומיה הנוכחית מתאפסת אם האלמנט המסנן שלה הוא לא תיבת סימון (checkbox).
אלמנט וידאו (Video element)
מאפיין ‘playsinline’ היה תמיד מוגדר.
ווקומרס (WooCommerce)
- תבנית לוח המחוונים של החשבון שלי עוקפת תבניות נקודת קצה מותאמות אישית.
- גופני גוגל שנקבעו בתבנית Woo לא נטענים.
- תבניות לוח הבקרה של החשבון שלי מתעלמת מתבניות נקודת קצה המותאמות אישית.
- גופנים של Google שהוגדרו בתבנית Woo אינם נטענים.
קנבס (Canvas)
לא מתעדכן אם עוברים במהירות לאלמנט אחר לאחר עריכת הגדרה.
אלמנט שכפול (Duplicate element)
יצירת מזהי אינטראקציה ייחודיים.
תפריט ניווט (Nav Menu)
תת-תפריט סטטי פתוח בתוך תפריט מגה נגיש אם תפריט המגה סגור.
אוברליי חיפוש (Search Overlay)
- צבע הטיפוגרפיה של השדה הקלט משתנה.
- רוחב השדה הקלט משפיע על סלקטור CSS שגוי.
אלמנטי סינון בחירה ותיבת רדיו (Select & Radio Filter elements)
תמיד השתמש באופרטור השוואה IN בעת יצירת שאילתה מטא.
שאר התיקונים…
- שדות ACF clone המוגדרים בקבוצת או תוכן גמיש מוצגים בצורה לא נכונה (wp-admin).
- מספר מסנני רדיו המשתמשים באותה טקסונומיה לא עובדים כאשר משולבים עם מסננים אחרים.
- defer של Photoswipe שובר את התור בגלל החלפת “src” ב-URL
- Polylang Pro + קבוצת שדה מתורגמת של ACF: יצירת פוסט נכשלת באימות ב-Bricks 1.9.8
- תנאי אלמנט פוסט (כותרת וכו’) מייצר אזהרת PHP בעמוד 404
- באג באלמנט מוצרים שהוגדר כ-‘שאילתה ראשית’ בתבנית חיפוש (כולל סוג פוסט לא רלוונטי)
- WPML & Polylang: גלילת אינסוף של לולאת השאילתה מחזירה את השפה הלא נכונה או שנטענת התבנית הלא נכונה.
- WPML + תבנית כתובת URL מרובת מטבעות גורמת לשגיאת מטבע ב-Bricks Rest API
- לא ניתן לאחזר הגדרות טופס אם התבנית מכילה אלמנט ‘תוכן פוסט’ שמקורו מבריקס.