בעיות מוכרות
מהן הבעיות המוכרות שמשתמשי בריקס עלולים להתמודד איתן? מה קורה כאשר האלמנטים לא מופיעים על הקנבס אבל כן בפאנל־סרגל קיצורי הדרך? או קיימת התנגשות עם שירותי ה־Cloudflare? במאמר נבחן ונציע פתרונות לבעיות הללו.
זמן קריאה: 5 דקות.
אלמנטים לא מופיעים בקנבס
אם לאחר פתיחת בונה האתרים האלמנטים לא מופיעים בקנבס אבל כן מופיעים בפאנל קיצורי הדרך ונעשה שימוש ב־Cloudflare ניתן להסתכל על כך בעיה מוכרת הנגרמת עקב התנגשות בין Cloudflare Rocket Loader™ / תכונות אופטימיזציה אחרות ובריקס בילדר ג’אווה סקריפט.
להלן 4 דרכים לפתרון הבעיה:
#1: כללי תצורה
יצירת כלל תצורה עבור מצב עבודה מול בריקס.
- נתחבר אל לוח הבקרה של Cloudflare.
- נבחר את החשבון ואת האתר.
- ניגש אל
Rulesונמשיך אלConfiguration Rules. - ניצור
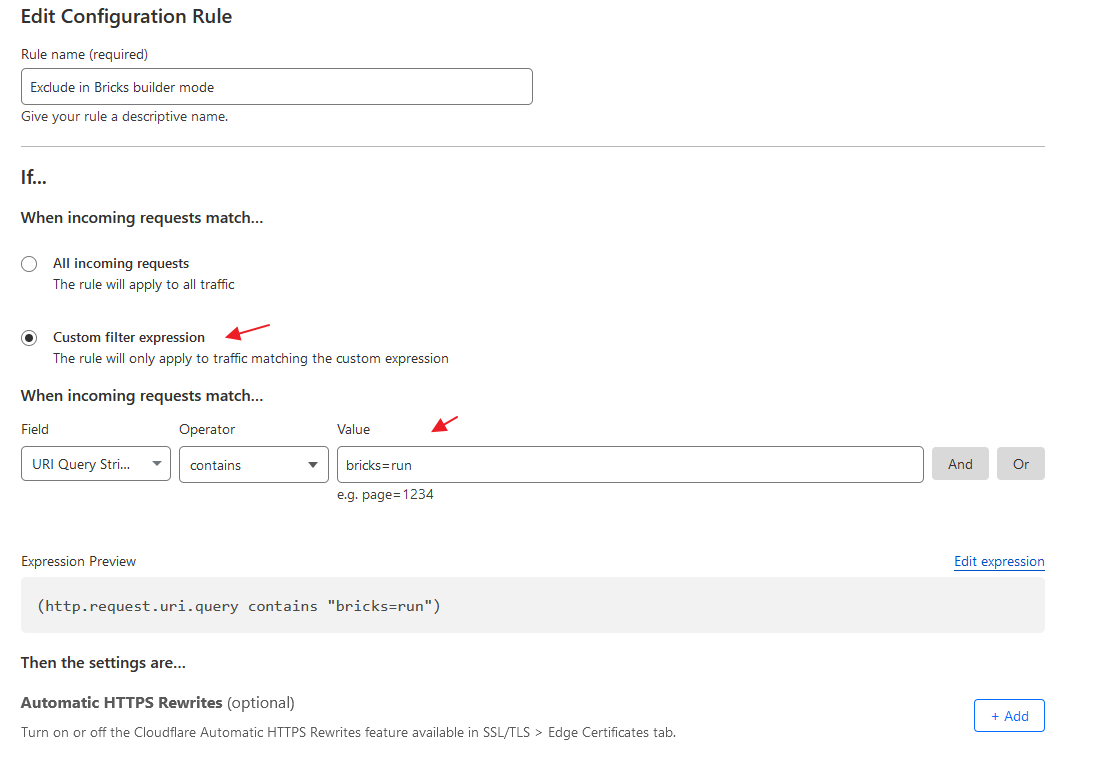
new Rule, ניתן לו שם ונבחר אתCustom filter expression.- Field:
URI Query String - Operator:
contains - Value:
bricks=run
- Field:
- נעזוב את שאר ההגדרות ריקות / ללא נגיעה, ו־נשמור את הכלל.
#2: כללי עמודים משביתים את אופטימיזציית הביצועים בבריקס
יצירה של custom page rule בשביל לבטל את אופטימיזציית הביצועים מאת Cloudflare במצב עבודה מול בריקס.
- נתחבר אל לוח הבקרה של Cloudflare.
- נבחר את החשבון ואת האתר.
- ניגש אל
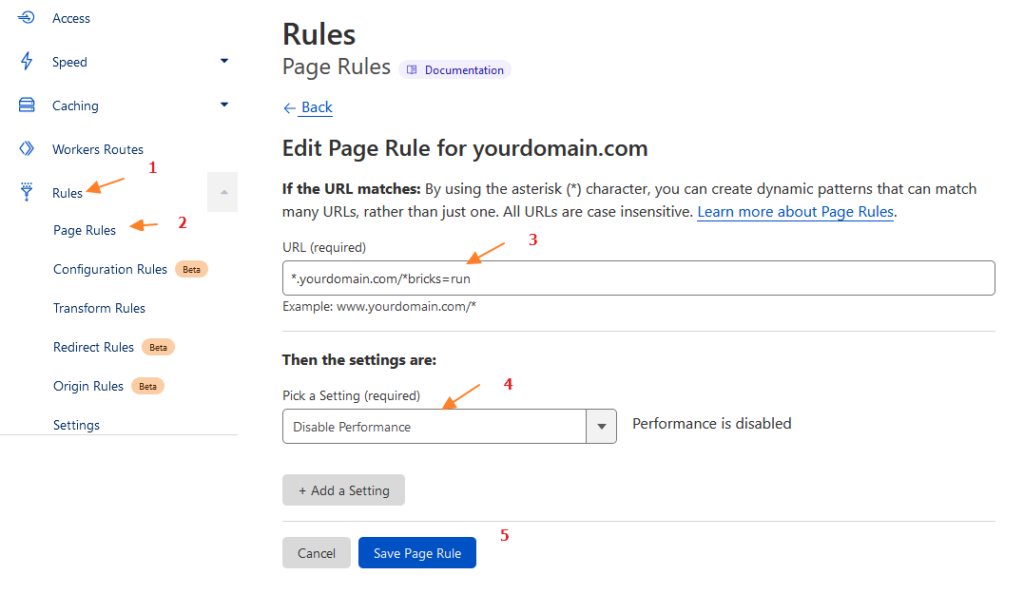
Rulesונמשיך אלPage Rules. - ניצור
Page Ruleחדש.- URL:
*.yourdomainname/*bricks=run - Settings:
Disable Performance
- URL:
- שמירה ופריסה של כלל העמוד.
#3: כיבוי Rocket Loader
כבוי Rocket Loader™ בלוח הבקרה של Cloudflare:
- נתחבר אל לוח הבקרה של Cloudflare.
- נבחר את החשבון ואת האתר.
- ניגש אל
Speedונמשיך אלOptimization. - נגלול למטה עד שנמצא את Rocket Loader.
- נכבה אותו.
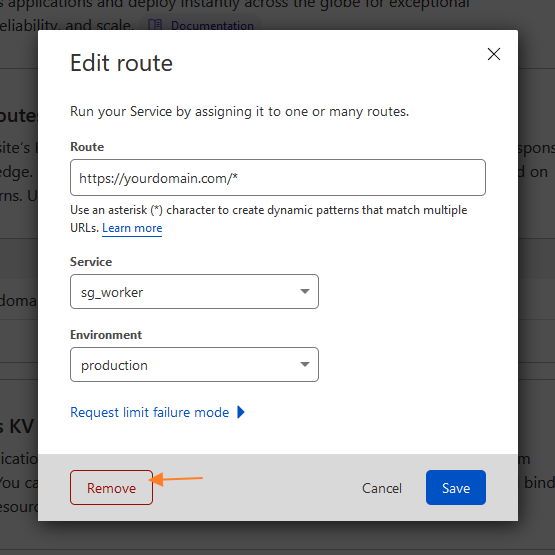
#4: כיבוי SiteGround Worker Routes
אם שני הפתרונות האחרונים לא עבדו ושרת האחסון הוא מטעם SiteGround, נא לבדוק ולהשבית את ה־Worker שנוצר בידי SiteGround.
- נתחבר אל לוח הבקרה של Cloudflare.
- נבחר את החשבון ואת האתר.
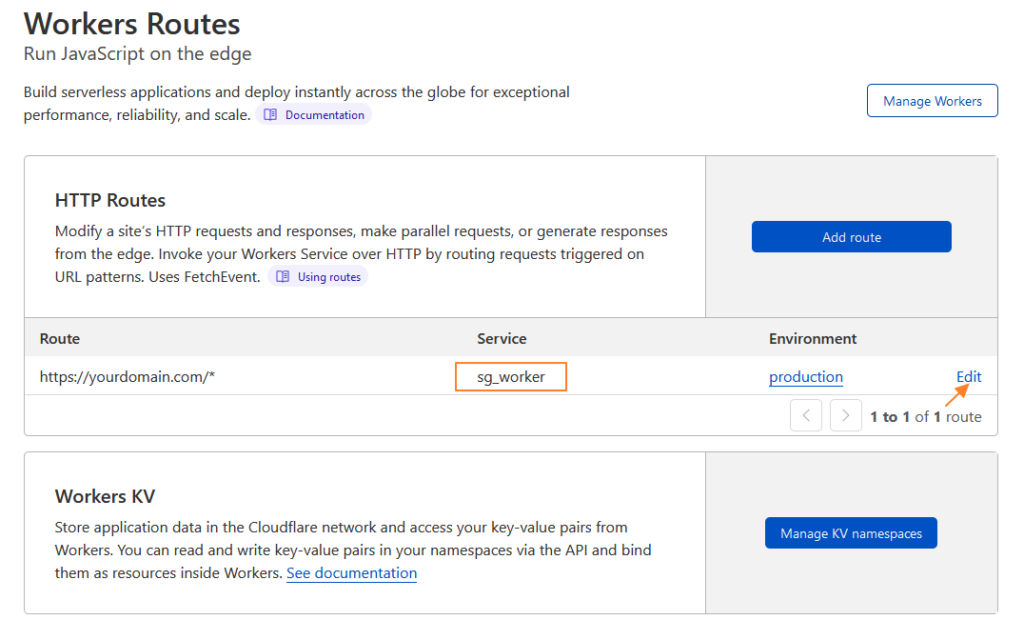
- ניגש אל
Workers Routes. - אם sg_worker קיים או עובד חשוד אחר אשר הוגדר ללא ידיעה – ניתן פשוט להסיר אותו.
העתקת/הדבקת אלמנטים לא עובדת או סגנונות
בריקס החל מגרסת 1.5.1 משתמש ב־API עבור לוח העתקה והדבקה של אלמנטים וסגנונות ברחבי האתרים.
מצטערים, גישה לתוכן זה הוגבלה עבור מנויים בלבד.
שימוש בפיירפוקס
פיירפוקס מטבעו מגביל יותר מטעמי בטיחות את השימוש בקריאה של API, פעולה שמונעת את האפשרות לבצע העתקה והדבקה ולכן, בשביל לשנות זאת יש להעניק את הגישה באופן פרטני לשימוש ב־API. איך עושים את זה?
נא לעקוב בבקשה ולבצע את הפעולות הבאות בהתאם לשלבים בדפדפן הפיירפוקס.
- הזנה של
about:configבשורת הכתובת ולחיצת אנטר. - לחיצה
Accept the Risk and Continue. - חיפוש
clipboardוהגדרה שלdom.events.asyncClipboard.readTextו־dom.events.testing.asyncClipboardאלtrue. - הפעלה מחדש של הדפדפן.
שגיאה שרת פנימית (500) מופיעה בזמן עריכת דף הבית
אם מסך זה הופיע, או דומה לו המציג את שגיאה Internal Server Error (500) בזמן ניסיון עריכת עמוד באמצעות בריקס (קיימים מספר דיווחים על הבעיה בדף הבית), מומלץ להביט ב־יומני השרת (Server Logs) להתאים את תצורת השרת כראוי. שגיאה זו מופיעה ברוב המקרים עקב הגדרות תצורת אבטחה בשרת אשר מונעות מהבקשות להגיע אל וורדפרס ו־בריקס בילדר.
לשרתים מסוימים אין SecResponseBodyLimit מוגדר מה שמוביל אל השגיאה הבאה:
ModSecurity: Output filter: Response body too large (over limit of 1048576, total not specified).(הערה: ה־SecResponseBodyLimit מגדיר את גודל גוף התגובה המקסימלי שיתקבל עבור החציצה/באפרינג).
ניתן לעיין ב־פוסט זה עבור פתרונות אפשריים.
אם הבעיה ממשיכה, נא ליצור קשר עם חברת האחסון.
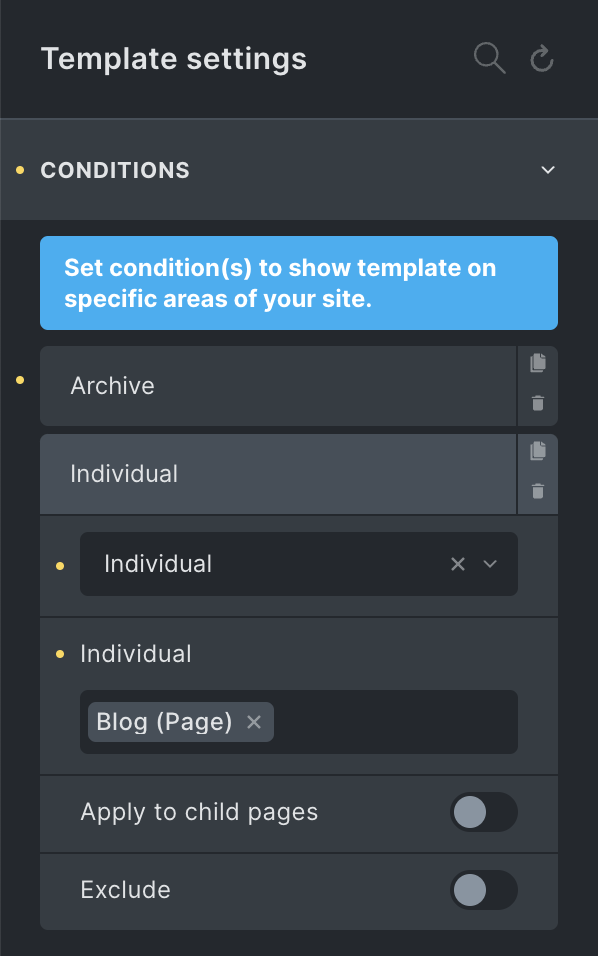
הבלוג שלי לא משתמש בתבנית ארכיון פוסטים
עמוד הבלוג (דף פוסטים של וורדפרס אשר מוגדר תחת הגדרות ← קריאה) נחשב לדף ייחודי מטעם וורדפרס ולכן הוא לא נחשב ארכיון.
אם קיים רצון להגדיר תבנית בלוג בעזרת בריקס יהיה צורך להגדיר זאת בבונה עצמו תחת הגדרות ← הגדרות טמפלייט ← תנאים ← הוסף תנאי ← עצמאי ← בחירה של בלוג (עמוד).
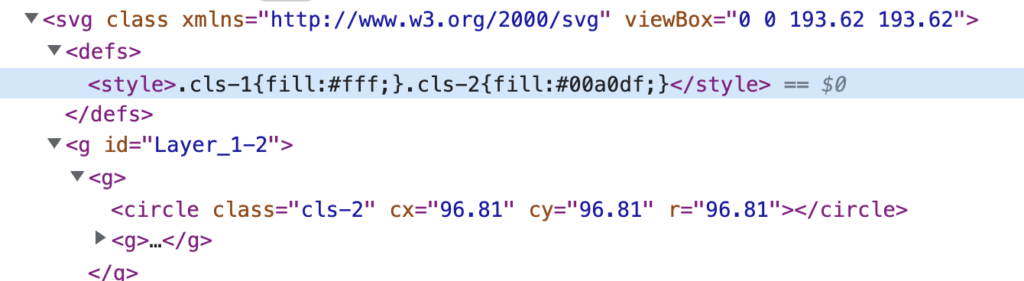
אי אפשר לשנות את הצבע בקבצי SVG באלמנט של בריקס
תופעה זו בדרך כלל מתרחשת כאשר קובץ ה־SVG מכיל סגנון עיצוב פנימי בתוכו ומתעלה על הסגנון שבריקס יוצר בפועל. מה שאומר שאם קיים רצון להתעלות מעל סגנון העיצוב הפנימי בקובץ SVG יש לנקות את קוד הקובץ לפני ההעלאה שלו אל מערכת הוורדפרס.
גופנים מותאמים אישית לא מופיעים בצד לקוח
אם גופנים המותאמים אישית לא מופיעים בחזית האתר זה קורה מאחר ומערכת הוורדפרס משתמש בפורוטוקול המאובטח HTTPS אבל מנגד במערכת עצמה ההגדרות עדיין מפנות ל־HTTP.
בשביל לשנות זאת ניגש אל לוח הבקרה של מערכת ה־וורדפרס ← הגדרות ← כללי.
שינוי הכתובת מ־http:// אל https:// יתקן את הבעיה, כעת הפונטים יופיעו כשורה.
סרטון הרקע של YouTube לא מתגנן אוטומטית בנייד
במכשירים ניידים, סרטוני הרקע של YouTube לא יתגננו אוטומטית עקב הגבלה בממשק ה־API של YoutTube iFrame Player. זהו החוק של YouTube ואנחנו לא יכולים לשנות אותו.
ניתן לקרוא עוד על כך בקישור הבא: https://developers.google.com/youtube/iframe_api_reference#Mobile_considerations.
לעומת זאת, Vimeo ו־סרטונים מקומיים (mp4) צריכים לעבוד כשורה על עוד אין למכשיר סוללה חלשה.
סוג תוכן לא חוקי / שגיאות 404 מסוג תוכן מותאם אישית
בעיה זו היא סביר להניח אחת ה־בעיות הנפוצות ביותר במערכת ה־וורדפרס, סוג התוכן המותאם מחזיר שגיאת 404. ברוב המקרים. אך למרות זאת, ניתן לפתור את הבעיה בקלות רבה.
הגדרה מחדש של מבנה הקישורים
כל מה שצריך לעשות זה לגשת אל לוח הבקרה של מערכת ה־וורדפרס ← הגדרות ← מבנה קישורים ← וללחוץ על שמירת שינויים.
בדיקת התנגשות סלאגים (Slug’s)
ה־סלאג מתייחס לשיטת עבודה ידידותית וקישור תקין עבור פוסטים, דפים, קטגוריות, תגיות או כל תוכן (אפילו תמונות) ברחבי האתר. ניתן להסתכל על כך בתור החתימת URL הקיימת עבור כל תוכן או קובץ.
נניח ויש לנו עמוד “תיק עבודות”, הסלאג שלו הוא “תיק-עבודות” ואז אנחנו יוצרים סוג תוכן מותאם הנקרא גם “תיק עבודות” והסלאג שלו הוא “תיק-עבודות”. כעת אם ננסה לגשת לאחד הפוסטים שנוצרו בסוג תוכן מותאם (Post Type) שלנו תופיע שגיאת 404. כתובת להמחשה: yoursite.com/תיק-עבודות/your-post.
בשביל לפתור את הבעיה ניגש אל העמוד ונשנה את ה־סלאג שלו אל שם אחר, ניתן לשנות גם את של הסוג תוכן מותאם (Post Type). אחד מהשניים. לאחר זאת יש לבצע הגדרה מחדש של מבנה הקישורים שוב והבעיה תיפתר.